
JavaScript標準のダイアログって、使い勝手は簡単ですがシンプルすぎて表示がイマイチですよね。

私の場合はもっとリッチな(おしゃれな)ダイアログで表現させたいので、SweetAlert2 というJavaScriptライブラリ(プラグイン)を活用しています。このライブラリを使うと、次のようなダイアログを簡単に実現することができます。

SweetAlert2ライブラリは便利なのですが、SweetAlert2 と SweetAlert2.x の2種類の系統があるため、
「片方を使っていると知らない状態でもう片方を使ってしまった」
というような場合は競合してしまい、片方がうまく動かないというケースもあります。
競合するたびにどちらかのSweetAlertライブラリに統一するというのは大変なので、他に何か良いJavaScriptのダイアログ用ライブラリが無いかなと探していたところ、とても良さそうなプラグインを見つけました。
それが、jBox というJavaScriptライブラリです。
そこで今回は、JavaScriptでダイアログ表示に簡単に使えるjBoxというライブラリについてご紹介します。モーダルウィンドウはもちろん、ツールチップやトーストもこのライブラリで簡単に実現することができますので、使える場面は結構多いのではないかと思います。
jBoxとは何?どんなものか見てみよう!
jBoxとはStephan Wagneさんが提供しているダイアログ系jQueryプラグインです。このJavaScriptライブラリを利用することで、モーダルウィンドウ表示、確認ウィンドウ表示、通知表示(トースト形式)、ツールチップ表示、画像表示、といった様々なフロントエンドの表現を簡単に実現することができます。ライセンス体系はMIT Licenseですので、商用利用も可能なようです。
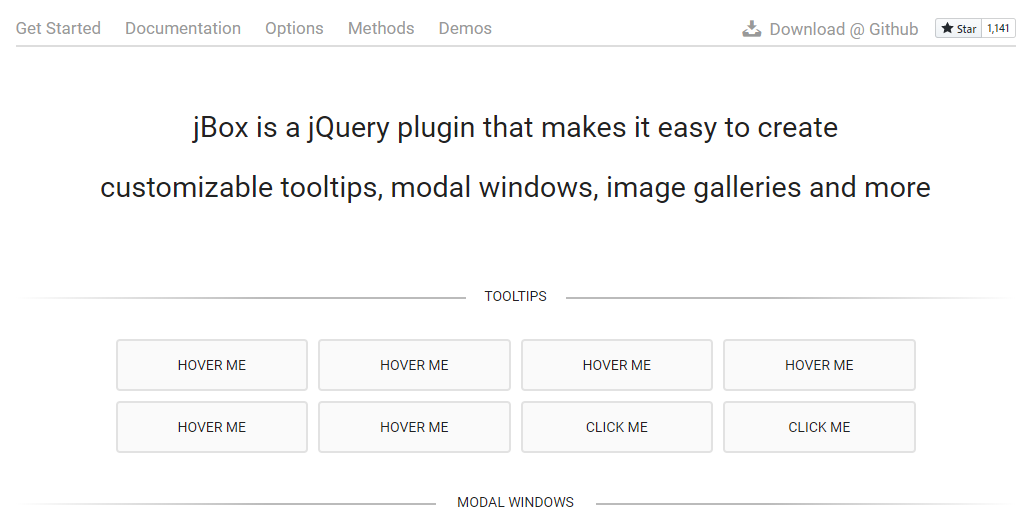
次のサイトでサンプルが載っていますので、まずはどんな表現ができるのかを実際に確認してみてください。(クリックで別ウィンドウ表示されます)

基本的な機能は上記URLで確認可能ですが、そのほかの表現方法はデモページにて確認ができますので、こちらも合わせてみてみてください。
色々とできそうなことがわかります。 jBoxで実現できる表現を次にまとめました。
jBoxライブラリで実現可能な表現
jBoxライブラリで実現できるダイアログ表現は、大きく次のものに分類することができます。
ツールチップ表示(吹き出し)

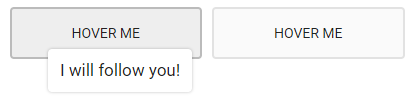
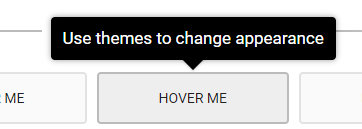
jBoxではツールチップを表示することができます。ツールチップとはボタンなどにカーソルを合わせると吹き出し(ホバー)でメッセージを表示してくれる機能ですね。「?」のアイコンにカーソルを合わせると文字が出てくるような表現はよく使われるものかと思います。
そんなツールチップをjBoxでは実装することができます。
ツールチップの種類としては割と色々とあるようです。サンプルページを見る限りだと、
- 要素を指定しての表示
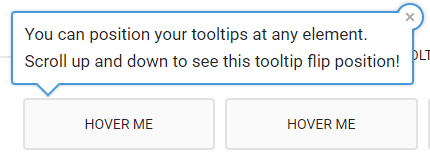
- 表示位置を指定しての表示
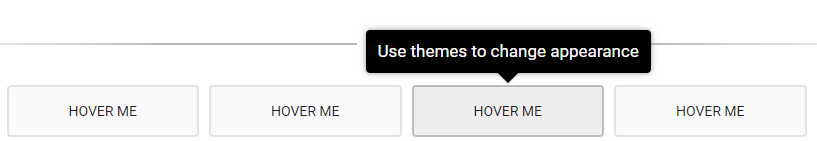
- テーマで見た目を変更
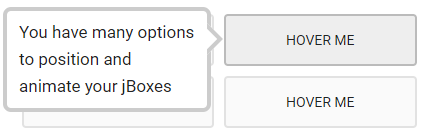
- マウスに追従した表示
- マウスを動かしても消えない設定
- 表示するまでの時間や閉じるまでの時間の設定
といったことが実現できそうです。




モーダルウィンドウ表示(メッセージダイアログ)

モーダルでウィンドウを表示することも可能です。
表現方法は色々とありますが、大きく次の表現ができるようです。
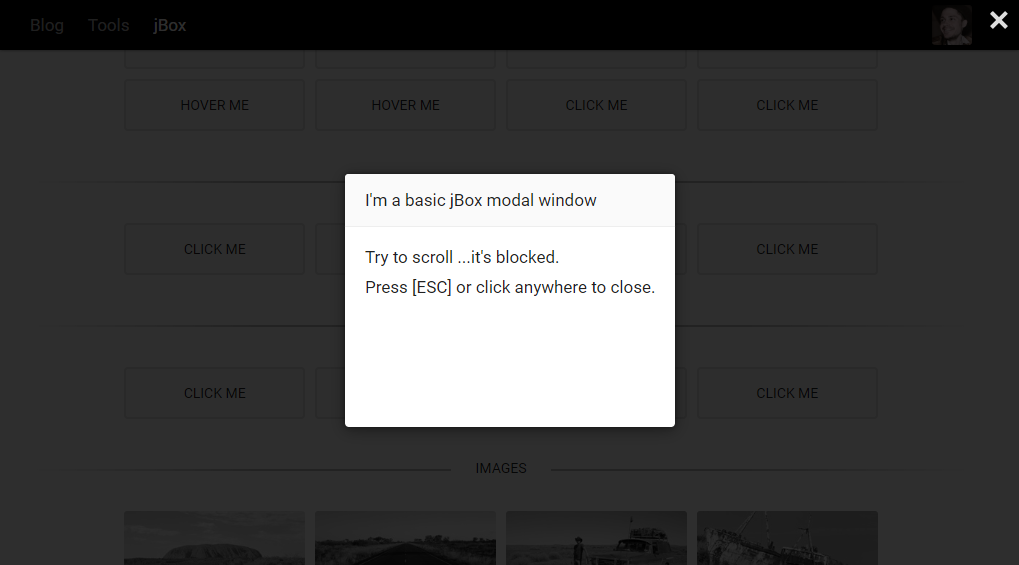
- 背景(バックドロップ)を黒くしてダイアログを表示する。背景をクリックすると閉じる。
- ダイアログのみを表示する。背景設定はないため、ダイアログの外側をクリック可能。(モーダルではない表現)
- 背景(バックドロップ)を黒くしてダイアログを表示するが、背景をクリックしてもダイアログは閉じない。ダイアログの×ボタンで閉じる。
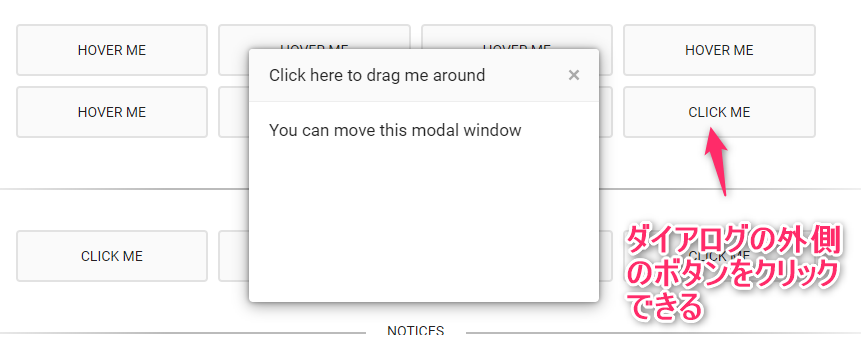
次の例はダイアログを表示していますが、ダイアログの外側もクリック可能です。厳密にはモーダルではない形のダイアログも表示できます。

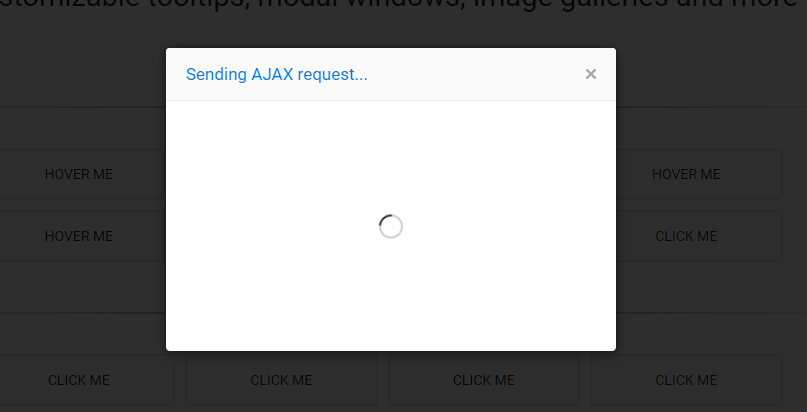
次の例では、AJAXでデータ取得中にローディングを表示しているようなダイアログです。AJAX取得後は取得した値が表示されます。よく見ると、タイトルの文字色も設定できます。

その他、モーダルウィンドウ表示中に別のウィンドウを表示させるということも可能です。SweetAlertだとダイアログが1つのみ表示可能ですが、jBoxは複数表示できるので、この点はとても使いどころがあるのではないかと思います。

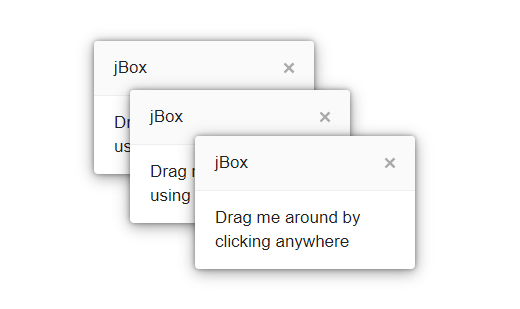
ダイアログをドラッグ&ドロップで移動させることも可能です。
確認ウィンドウ表示(確認ダイアログ)

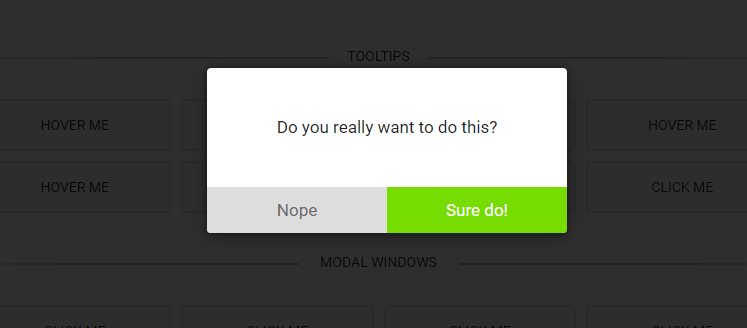
OK/NGの確認ダイアログもjBoxで作成することができます。
このダイアログ表現をした場合、背景をクリックしても何も動かないため、ボタンクリックのみ操作させることができるようになっています。
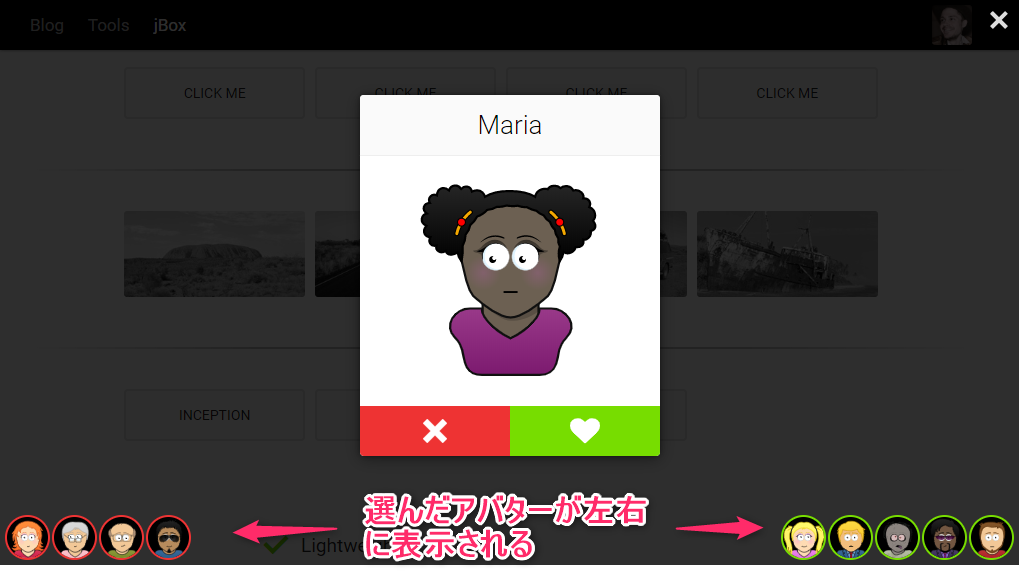
確認ダイアログを使った面白い表現もできるようで、選んだ内容を画面の左右に表示させるといった動かせ方もできるようです。

次のページのPLAYGROUNDのAVATARSボタンをクリックすると動きを確認できます。
トースト表示(通知)

jBoxではトースト表示も簡単に行うことができるようです。トーストとは、画面の上下左右のどこかにポッとメッセージ表示させるものを言います。トーストをうまく活用すると、メッセージ表現がおしゃれになります。
トースト表現としては次のことができるようです。
- 複数のトーストの表示
- 単一トーストの表示
- 色を変えた表示
- タイマーによる自動クローズ
- 表示位置の指定
画像表示

画像をクリックした際に大きく表示させるような表現が可能です。
画像表示と合わせてメッセージを下部に表示させることができますし、jBoxの表示上で画像の切り替えも可能です。
まとめ
JavaScriptで簡単にモーダルウィンドウ表示、確認ウィンドウ表示、通知表示(トースト)、ツールチップ表示、画像表示、といった様々な表現を実現できるjBoxについてご紹介しました。
SweetAlert以外に使えそうなJavaScriptダイアログ系ライブラリを探しているような場合、jBoxを候補の1つにしてもいいのではないでしょうか。ドキュメントも色々とそろっていますので、まずは試して使い勝手を見てみてくださいね。