
業務システムなどでダイアログを表示したい場合というのは多々ありますが、JavaScriptの通常のアラートや確認ダイアログでは味気ないと思った事は無いでしょうか。
そのような場合に有効なのが、SweetAlertというJavaScriptライブラリを活用する方法です。
このSweetAlertライブラリを利用することで、通常のアラートでは実現する事が出来ない、リッチで、キレイで、カッコいいダイアログ表示を実現する事ができます。
今回は、SweetAlertについてご紹介したいと思います。
SweetAlertで表示できるダイアログ
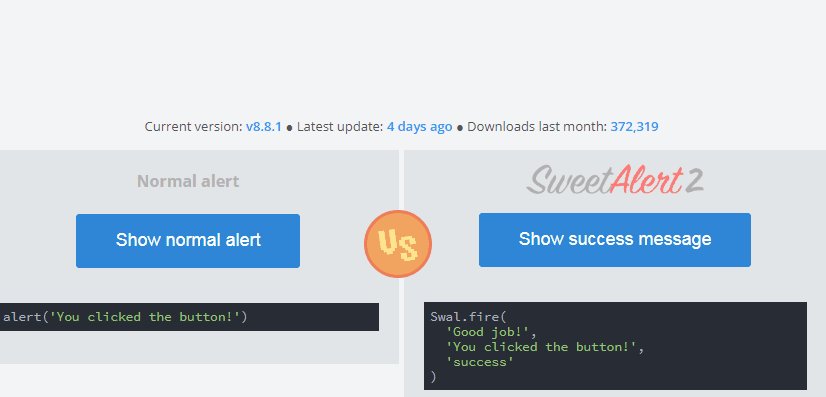
通常ダイアログの比較
通常のJavaScriptのalertでは、次のようなダイアログが表示されます。

alert('ここに表示したいメッセージを書く')
シンプルではありますが、画面の上側に小さく表示されるので、シンプルすぎる感があります。
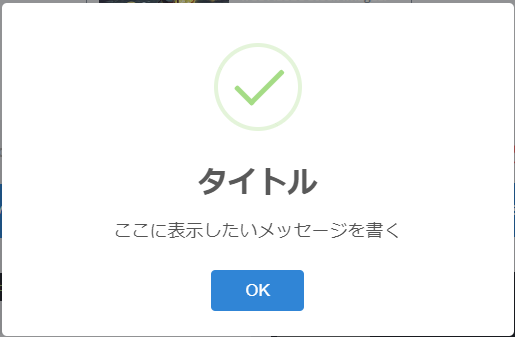
SweetAlertを使うと、次のようなダイアログを表示させる事ができます。

Swal.fire(
'タイトル',
'ここに表示したいメッセージを書く',
'success'
);
コードは少し多くなりますが、とても簡単にダイアログを表示させる事が出来ます。何より見た目がGoodです。
確認ダイアログの比較
通常のJavaScriptのconfirmでは、次のようなダイアログが表示されます。

confirm('確認メッセージ');
処理前に確認ダイアログを表示させてOK・キャンセルによって処理を分岐させる際に用いますが、こちらも味気ないです。
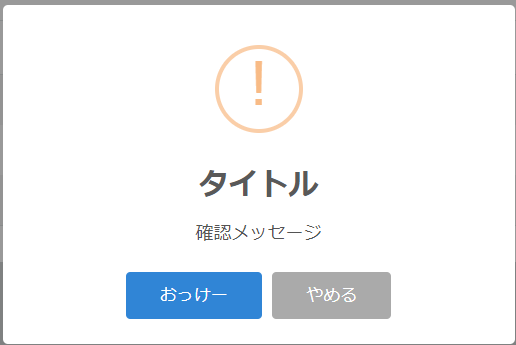
SweetAlertだと次のようになります。

Swal.fire({
title: 'タイトル',
text: "確認メッセージ",
type: 'warning',
showCancelButton: true,
confirmButtonText: 'おっけー',
cancelButtonText: 'やめる'
}).then((result) => {
if (result.value) {
Swal.fire(
'完了',
'完了メッセージ',
'success'
)
}
});
ダイアログが大きく表示されるため、重要な処理は本当に行ってよいのかの確認を視覚的に目出させる事ができます。
入力ダイアログの比較
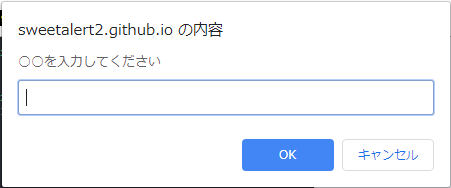
ユーザが入力した内容を元に処理をしたい場合はpromptを用いて入力ダイアログを表示させますが、

var val = prompt('○○を入力してください');
console.log(val);
このようにやっぱりさっぱりしすぎている感が否めません。
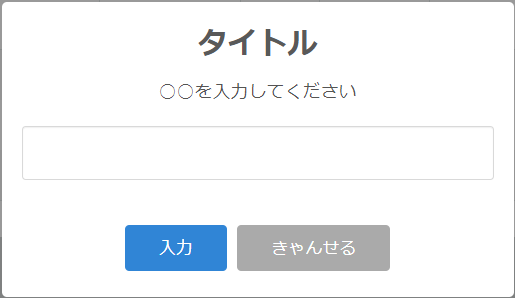
SweetAlertでは、promptのようにユーザに入力させる形にも対応しています。

Swal.fire({
title: 'タイトル',
text : '○○を入力してください',
input: 'text',
showCancelButton: true,
confirmButtonText: '入力',
cancelButtonText: 'きゃんせる'
}).then((result) => {
if (result.value) {
Swal.fire({
title: 'タイトル2',
text : '入力された文字:' + result.value
})
}
});
入力した内容を元に処理を分岐させる事も可能です。
SweetAlertの種類
上記はSweetAlert2を使用した例ですが、実はSweetAlertには大きく3種類存在しています。
SweetAlert1.X 系( http://lab.mkblog.cn/sweetalert/ )
SweetAlert2.X 系( https://sweetalert.js.org/ )
SweetAlert2 系( https://sweetalert2.github.io/ )
SweetAlert1.X の後継がSweetAlert2.X のようですが、派生してSweetAlert2もあります。
特に「SweetAlert2.X」と「SweetAlert2」が名前も似ていてややこしい部分でもありますが、今回はSweetAlert2を利用した場合としてご紹介しています。
SweetAlert2でできること
一般的なalert・confirm・promptを用いたダイアログでは実現できない多くの表現を、SweetAlertでは実現する事ができます。以下はSweetAlertを使ってできる事の抜粋です。
- ボタンの色を設定可能
- ボタンの表示・非表示を設定可能
- ボタンに表示する文字を設定可能
- アイコンの表示・非表示を設定可能
- タイトルの表示・非表示を設定可能
- フッターの表示・非表示を設定可能
- 画像を設定可能
- ダイアログ表示位置を設定可能
- ダイアログ表示アニメーションを設定可能
- HTMLでの表現が可能
- タイマーで指定時間経過後に自動で閉じる設定が可能
- 処理中アイコンを設定で表示可能
- ダイアログの枠外をクリックした際のダイアログの表示・非表示が設定可能
- キューダイアログ(入力を複数回表示)を設定可能
- 複数の入力タイプにHTMLを書かずに設定可能(1行テキスト、複数行テキスト、email、URL、パスワード、ドロップダウンリスト、ラジオボタン、チェックボックス、ファイル選択、範囲選択)
- 1ダイアログ中の入力項目は1部品のみ対応している、HTMLとpreConfirmパラメータを用いれば複数の入力項目を表示する事も可能
実に多彩です。ここに抜粋したもの以外も多く機能が用意されていますので、インストールの方法等も含めて詳しくは次のサイトを確認してみてください。
https://sweetalert2.github.io/
SweetAlert2で使えるパラメータは以下を参考に。
SweetAlert利用時の注意点
JavaScriptのalert・confirm・promptと比較してSweetAlertを利用する際に一番注意する必要があるのは
SweetAlertは非同期処理
という点です。
ダイアログ表示にalert・confirm・promptを利用している人がSweetAlertに切り替えた際に一番ハマるポイントは、間違いなく非同期処理だと思います。
たとえば、次のような処理をalertを用いて実行した場合、
alert('処理開始');
console.log(1);
alert('処理終了');
console.log(2);
上から順に処理が実行されます。アラートのダイアログでOKを押さない限り次の処理に進みません。同期処理のためです。
一方、SweetAlertで同じように次のように書いて実行した場合、
Swal.fire('処理開始');
console.log(1);
Swal.fire('処理終了');
console.log(2);
alertと同じようには動きません。実際どういう流れになるかというと、
1.処理開始のSweetAlertが呼び出される
2.コンソールログ(1)が出力される
3.処理終了のSweetAlertが呼び出される
4.コンソールログ(2)が出力される
というようにすべての処理が実行されます。SweetAlertでダイアログ表示中でも以降の処理が実行されるというのがポイントです。ダイアログとしては最後のSwal.fireの「処理終了」のみが表示され、最初の「処理開始」ダイアログは表示されません。(厳密的には、「処理開始」ダイアログ表示された後に「処理終了」ダイアログが表示されて上書きされるため、「処理終了」ダイアログしか表示されていないように見える)
これを同期処理のように順に呼び出すには、
Swal.fire('処理開始').then((result) => {
console.log(1);
Swal.fire('処理終了').then((result) => {
console.log(2);
});
});
のように記載する必要があります。こうする事で順に処理が実行されます。
別の方法としてはasync/awaitを使う方法がありますが、ここでは割愛します。
SweetAlertは非同期処理という点を利用時は注意しましょう。
SweetAlert2を利用した確認・処理中・完了ダイアログの表示例
では、実際に何か処理を行なう際に使うと想定される、確認ダイアログ・処理中ダイアログ・完了ダイアログをSweetAlert2を用いて実装する場合はどうすればよいか、次のサンプルを例にご紹介します。
- 処理前に確認ダイアログを表示する。OKの場合は以降の処理に進む。キャンセルの場合は処理を行わない。
- 処理を実行する。処理中は実行中を表すためにダイアログを表示する。
- 処理が完了したら完了ダイアログを表示する。

サンプルのソースはこのような形です。処理中ダイアログを表示させるために、サンプルではスリープさせる処理としています。
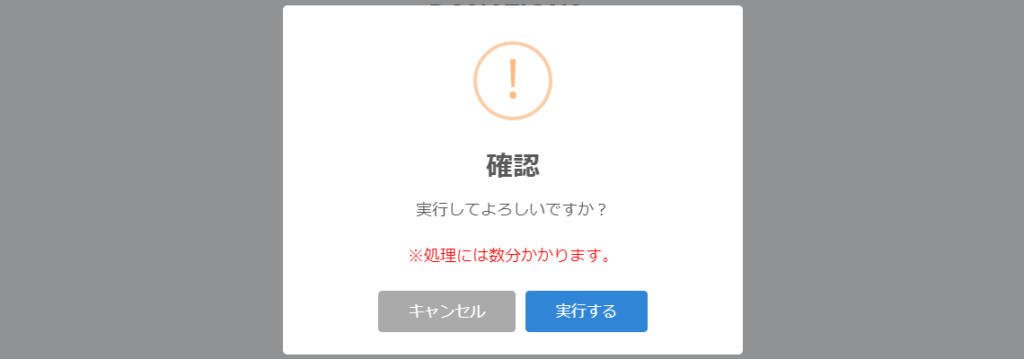
//確認ダイアログ
Swal.fire({
title: '確認'
, html: '実行してよろしいですか?
※処理には数分かかります。'
, type: 'warning'
, showCancelButton: true
, confirmButtonText: '実行する'
, cancelButtonText: 'キャンセル'
, reverseButtons: true
}).then(function(result) {
//キャンセル時
if (!result.value) {
//何もしない
console.log('キャンセルのため何もしない');
return;
}
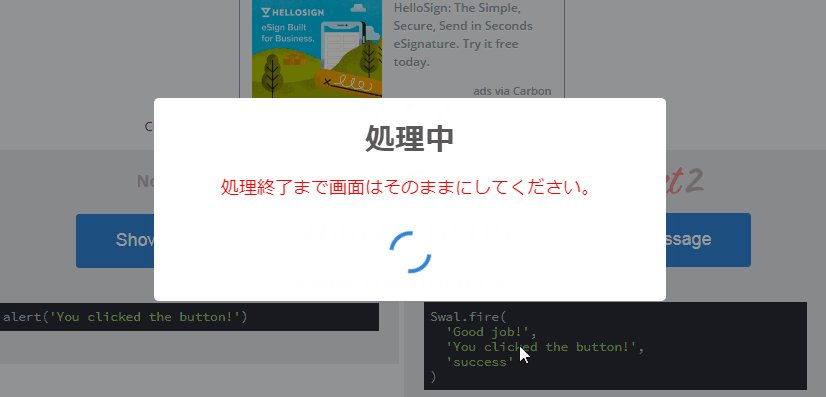
//処理中ダイアログ
Swal.fire({
title: '処理中'
, html: '処理終了まで画面はそのままにしてください。'
, allowOutsideClick : false //枠外をクリックしても画面を閉じない
, showConfirmButton: false
, onBeforeOpen: () => {
Swal.showLoading();
}
});
//何らかの処理(ここでは動作確認用にスリープさせます)
var sleep = function(sec) {
return new Promise(resolve => {
setTimeout(resolve, sec * 1000);
});
};
sleep(3).then(function() {
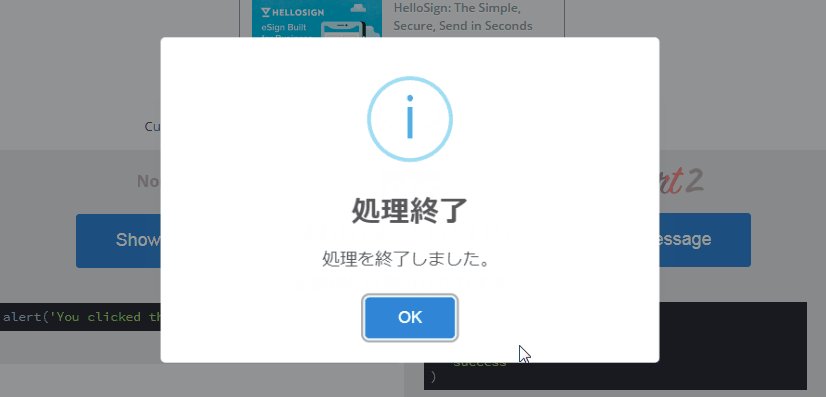
//完了ダイアログ
Swal.fire({
title: '処理終了'
, html : '処理を終了しました。'
, type : 'info'
, onAfterClose : () => {
console.log('処理終了後に画面更新');
location.reload();
}
});
});
});

最初のSwal.fireでは上記のような確認ダイアログを表示しています。textではなくhtmlを利用すると、文字の色を変えたりと表現の幅が広がります。typeを指定するとアイコンが出るので、視覚的に表現できます。

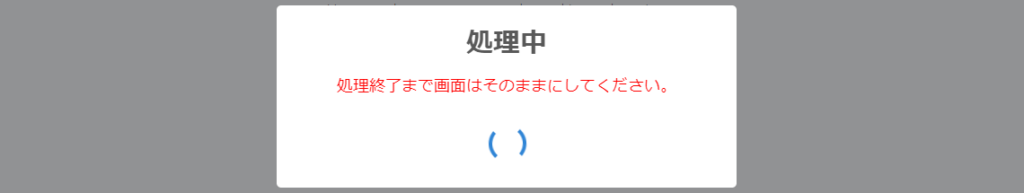
確認ダイアログで実行するボタンをクリックすると、上記のような処理中ダイアログを表示させています。サンプルの2つ目のSwal.fireの部分です。
処理中ダイアログでのポイントは3つあります。
1つ目が「showConfirmButton: false」としている点です。これによりダイアログ上にボタンが表示されなくなります。
2つ目が「allowOutsideClick : false」としている点です。これにより、ダイアログの枠外をクリックしても閉じなくなります(処理中に枠外をクリックしてダイアログが見えなくなっても困るため) 。また、これにより画面上のボタンは押せなくなります。 ただしF5などで画面更新は可能ですので、そのような処理を行わずに待ってもらうようなメッセージを出しておくと良いでしょう。
3つ目が「Swal.showLoading();」を入れている点です。これを入れることで、処理中のアイコンが表示されるため、処理している点がパッと見て分かります。SweetAlert2ではローディング用のGIFを用意しなくてもローディング中を表現できるため何気に便利です。
特に処理時間が長い場合はローディングアイコンを表示させておくと良いでしょう。

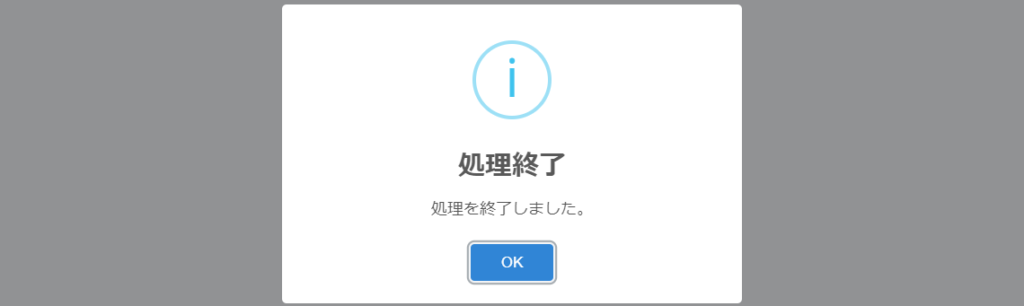
処理が完了すると、上記のような完了ダイアログを表示させています。サンプルの3つ目のSwal.fireの部分です。
OKをクリックした後に処理を行いたい場合は「onAfterClose」を利用すると便利です。サンプルではOKクリック後に画面をリロードする処理を入れています。
まとめ
SweetAlert2ライブラリを活用することで、通常のアラートでは実現できないリッチなダイアログを実現する事がお分かりになったかと思います。
通常のアラートとは違い非同期処理である点が少し使いづらい部分ではありますが、それ以上の魅力がありますので是非使ってみてください。
詳しい使い方はこちら。




