Webページは、ブラウザによって表示が若干異なったり、動きが違う(あるブラウザでは動かない)といったケースが発生します。そのため、何かWebページを作ったりJavaScriptなどで開発をしているような場合、サポート対象のブラウザで動作確認が必要となります。
例えば私の場合はChromeをメインブラウザとして利用していますが、人によってはFirefoxだったり、Apple Safariだったり、Operaだったり、Edgeだったり、IEだったりと、利用するブラウザはバラバラです。どのブラウザを使うかを自分ではコントロールできないため、各ブラウザで動作確認をするわけです。
ブラウザの違いによる動作確認をする際にパッと思いつくのは、
- 各ブラウザをダウンロード&インストールする
- 各ブラウザで起動して動かす
という方法です。
ただ、私の場合はこれをやりたくありませんでした。例えばSafariはWindowsに対応していないのでそもそもインストールできませんし、普段使わないブラウザをPCにインストールすることもできればやりたくない・・・。
もう少し簡単にできるものが無いかを探したところ、Edgeにエミュレーションという機能があることを知りました。これは使えそうだ!!
ということで今回は、Edgeを利用したエミュレーションの方法についてをご紹介します。
Windows 10ユーザであればデフォルトでEdgeはインストールされていますので、すぐに試せます。Edgeをエミュレータとして使うことで、違うブラウザとしてのWebページ表示確認を簡単に行うことができるようになります。
(2021/06/24訂正)
ここでご紹介しているのはユーザエージェントのエミュレーションなので、他ブラウザで見たときとしての表示確認ができるというわけではないようでした。ユーザエージェント文字列による動作の差についてのエミュレーションしたい場合としてお読みください。
(2020/07/21更新)
「Chromium(クロニウム)版Edge」の場合、エミュレーションの機能が無くなったようです。
以下記事はChromium版ではないEdgeの場合として参考にしてください。
(2020/09/28更新)
Firefoxのアドオンでエミュレートできるようなので、こちらもどうぞ。
Edgeでのエミュレーション手順
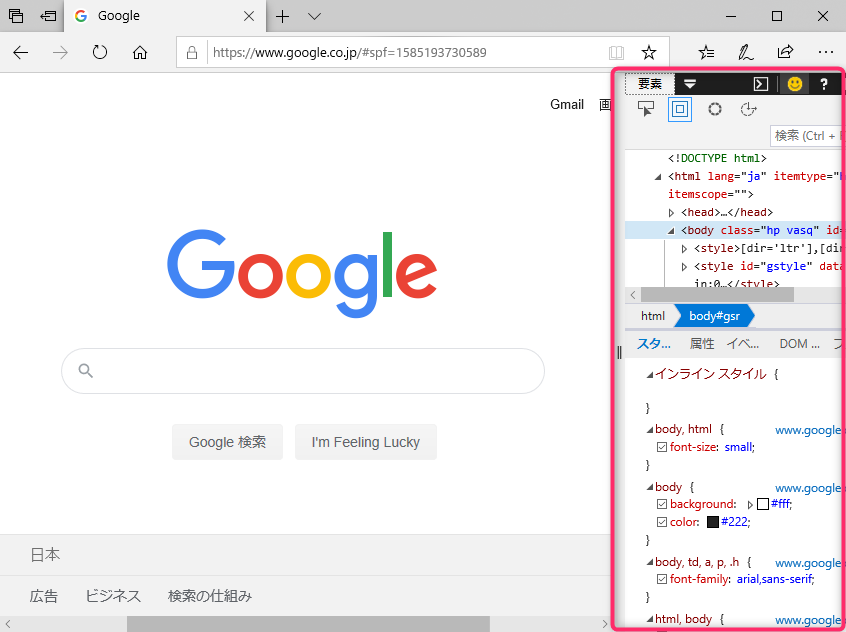
まず、Edgeを開き、F12をクリックします。すると、画面の右側に次のようなウィンドウが表示されます。

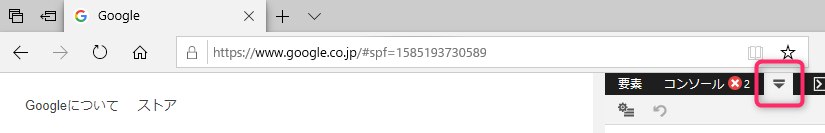
ご利用の環境によっては画面の右側ではなく下側に表示される場合もあります。
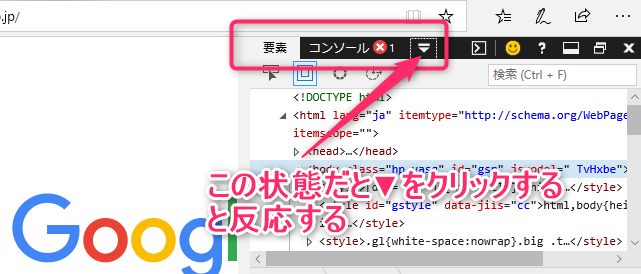
次に、表示されたウィンドウ内の▼をクリックします。

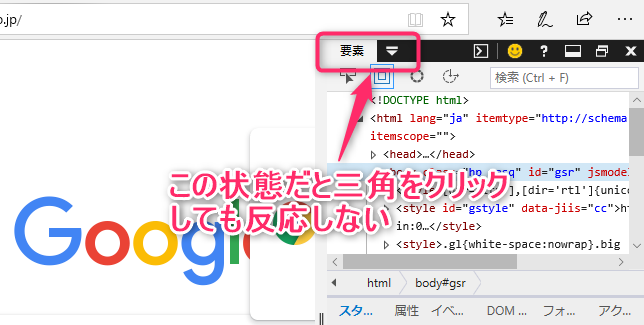
次のような表示の場合は▼をクリックしても何も反応しませんので、ウィンドウ枠を広げてみてください。


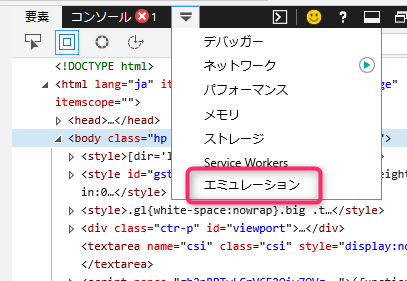
リストが表示されますので、この中からエミュレーションをクリックします。

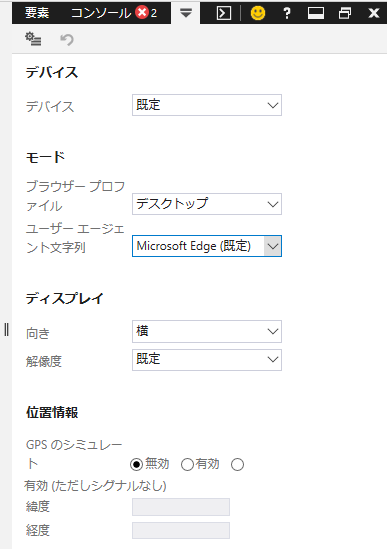
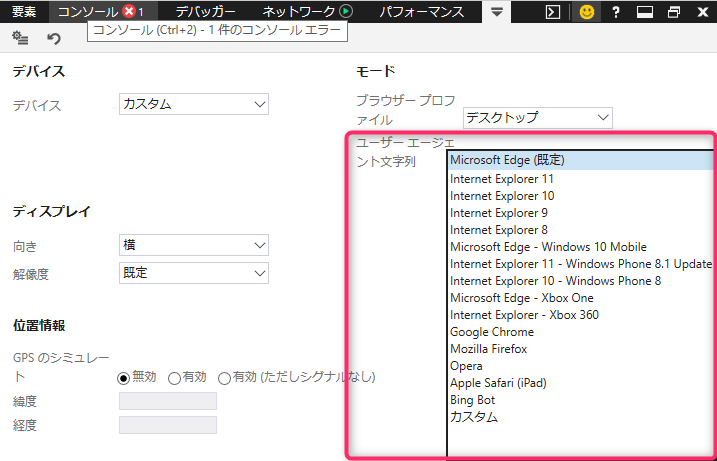
次のようにエミュレーション用の設定画面が表示されます。

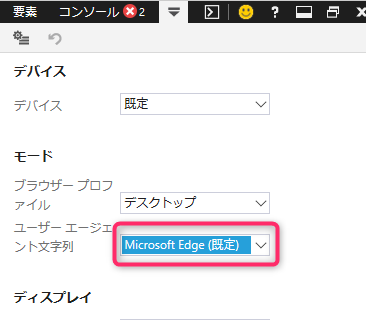
この中の「ユーザーエージェント文字列」のリストをクリックし、エミュレートしたいブラウザを選択すれば完了です。

エミュレーション対応しているブラウザの種類
Edgeのエミュレーションでは、次のブラウザに対応しています。
- Microsoft Edge(規定)
- Internet Explorer 11
- Internet Explorer 10
- Internet Explorer 9
- Internet Explorer 8
- Microsoft Edge - Windows 10 Mobile
- Internet Explorer 11 - Windows phone 8.1 mobile
- Internet Explorer 10 - Windows phone 8
- Microsoft Edge - Xbox One
- Internet Explorer - Xbox 360
- Google Chrome
- Mozilla Firefox
- Opera
- Apple Safari(ipad)
- Bing Bot

主要なブラウザは対応しているので、簡単に切り替えて試すことができますね。
エミュレーションでブラウザを切り替えた場合の表示の違い
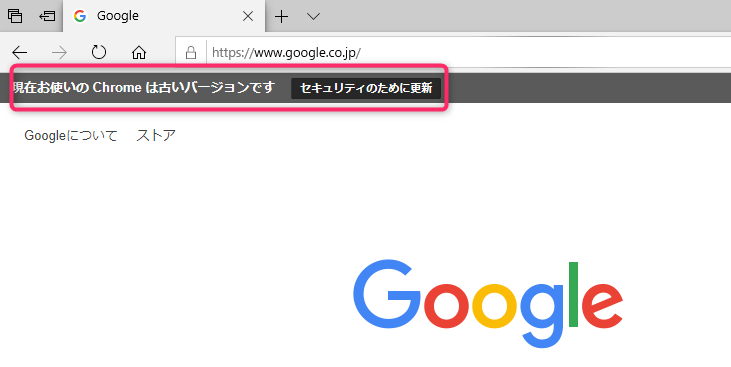
Edgeのエミュレーション機能を利用してブラウザを切り替えた場合に、きちんとユーザーエージェント文字列のエミュレートされているかをGoogleのページで試してみました。選択したブラウザによりテキストボックス部分の表示に違いが出ていますので、問題なく動いているようです。
Microsoft Edge(規定)の場合

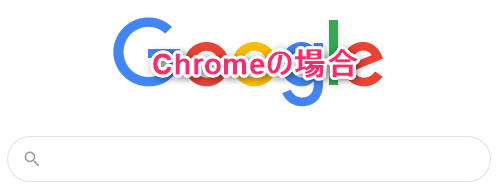
Google Chromeの場合

Apple Safari(ipad)の場合

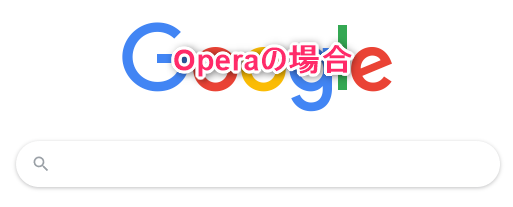
Operaの場合

Internet Explorer 11の場合

各ブラウザでの表示は可能ですが、そのブラウザのどのバージョンなのかについては指定することはできません。例えばChromeでエミュレートした場合、次のように表示されますので、最新版のChromeではないということが確認できます。

まとめ
Edgeを利用したユーザーエージェント文字列のエミュレーションの方法をご紹介しました。簡単に主要なブラウザでの動作確認をすることができますので、ユーザーエージェント文字列の変えてちょっとした確認を行いたい際は参考にしてみてはいかがでしょうか。