
フラットにデザインされたアイコンはサイト内、アプリへのボタン、プレゼン資料など様々なところで活用できますが、自分好みなものを探すのは結構大変。
そんな方にお勧めなのがflaticonというサイトです。

flaticonには、このようなデザイン性がよく、センスにあふれたかっこいいアイコンが580万以上も掲載されています。
そこでこの記事では、無料で商用でも利用可能なフラットデザインアイコンサイトであるflaticonの使い方をまとめました。
この記事を読むことでflaticonの使い方をマスターし、自分好みで用途にマッチする画像を検索・編集・保存することができるようになります。
flaticonの使い方1:アイコンを探す

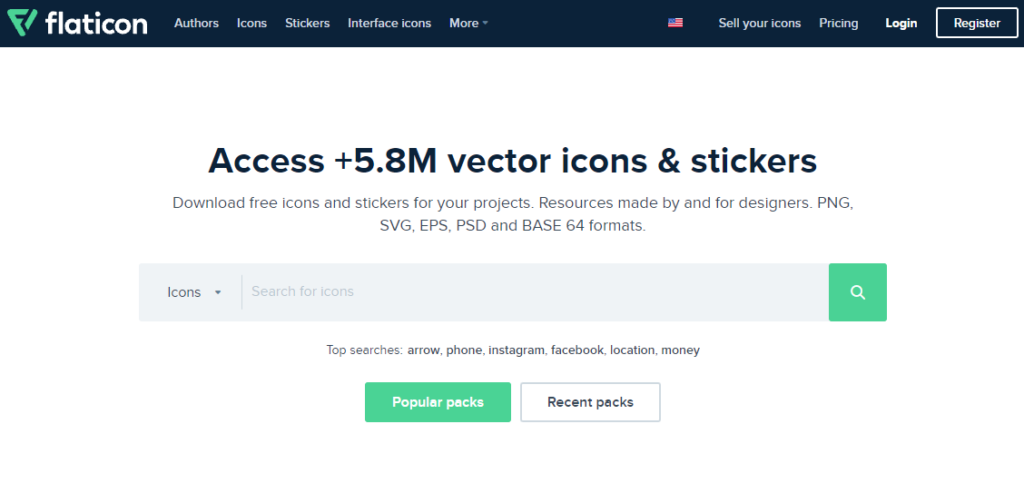
flatcionは海外のサイトなので基本的にすべて英語です。以下URLからアクセスできます。
フラットアイコン系のサイトはicons8など色々ありますが、flaticonはどれもクオリティが高く掲載されている画像数も膨大なのがメリットの反面、自分好みのアイコンを探すのは大変です。
そこで大事なのが、flaticonの使い方としてメインとなる検索パターンを押さえるということです。
キーワードを指定して探す
flaticonのメインの使い方はキーワード検索です。

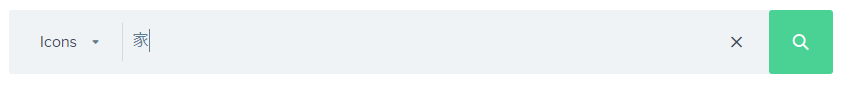
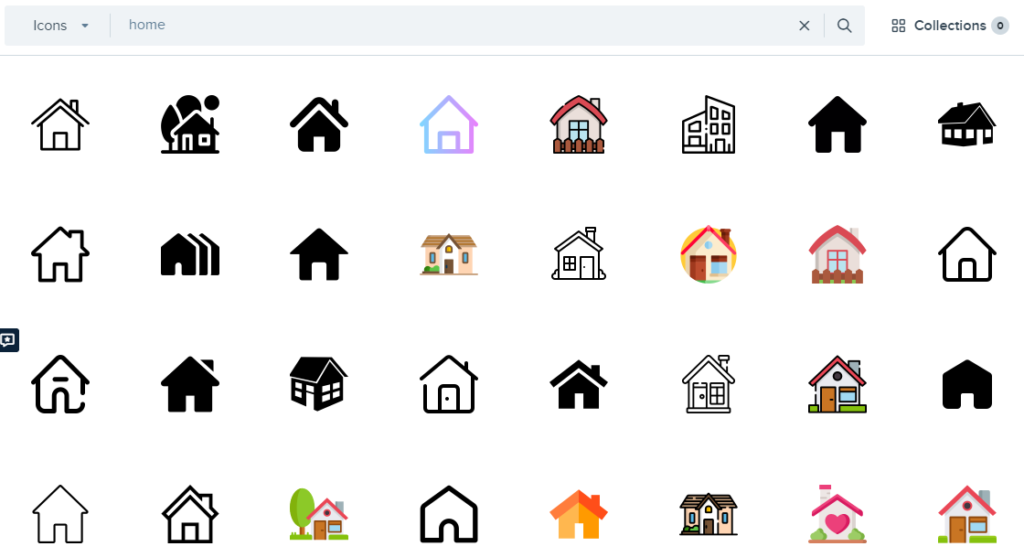
例えば家のアイコンを探したい場合、次のように検索窓に「家」と入力して検索をすると、次のように家に関連する画像が結果として表示されます。

この例では「家」というキーワードを元にflaticons内で自動的に「home」に変換して検索した結果が表示されたためうまく検索できましたが、このようなケースは稀です。
ほとんどの場合は日本語でキーワードを入れても結果無しと表示されますので、基本的にキーワードは英語で入力するようにしましょう。
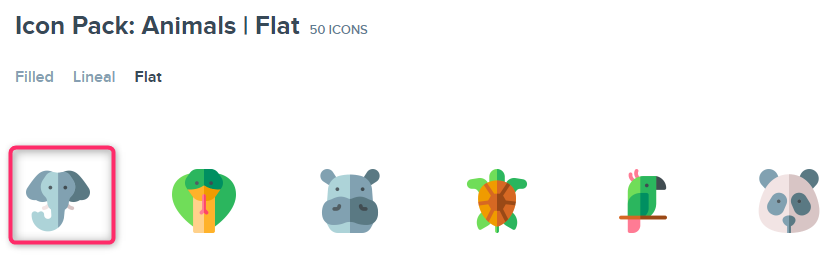
アイコンパック(Icons packs)から探す
flaticonにはアイコンパック(Icons packs)という、画像を種類やカテゴリーごとにグループ化したものが用意されています。
自分の求める画像を探す方法の2つ目としては、アイコンパックから検索するという使い方があります。
アイコンパックで検索をするには、まず以下のURLにアクセスします。
https://www.flaticon.com/packs

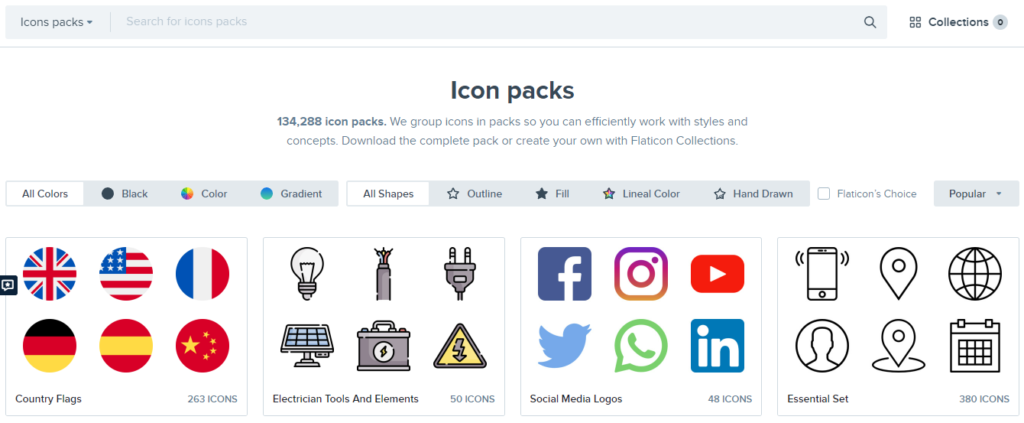
すると上記のような画面が表示されますので、ここから目的のファイルを探していきます。
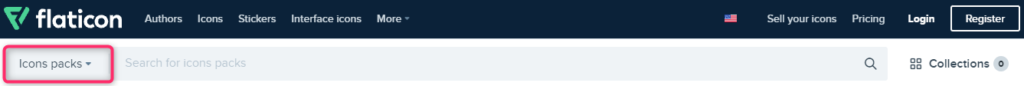
検索窓の左側が「Icons packs」となっているのがポイントで、この状態で検索窓にキーワードを入れるとアイコンパックに対して検索が行われます。

アイコンの色や形のタイプから探す
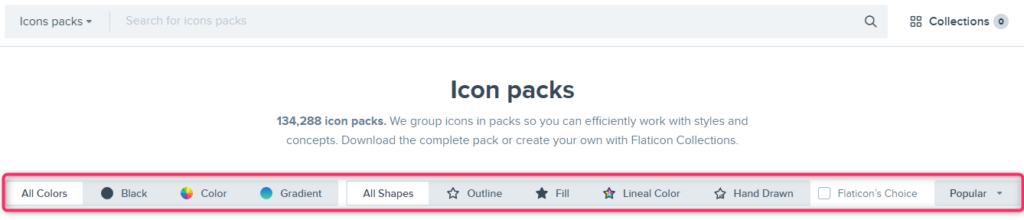
flaticonの検索結果画面では、より簡単に検索できるようにアイコンの色や形のタイプで絞り込めるオプション機能が用意されています。
ここをうまく活用することで、キーワードを入れることなく自分が欲しいデザインのアイコンパックを一覧表示することができ、目的に近い画像を見つけやすくなります。

<色指定>
Black(黒ベース)、Color(カラフルなもの)、Gradient(グラデーションなもの)
<形指定>
Outline(枠線)、Fill(塗りつぶし)、Lineal color(線形色)、Hand Drown(手書き)
<Flaticon's Choise>
flaticonオススメかどうか
<表示順>
Popular(人気)、Recent(最近)
まず色や形で大まかに自分の求める画像の傾向を絞り、そのうえでキーワードを指定して検索するといった使い方をするとよいのではないでしょうか?
stickersから探す
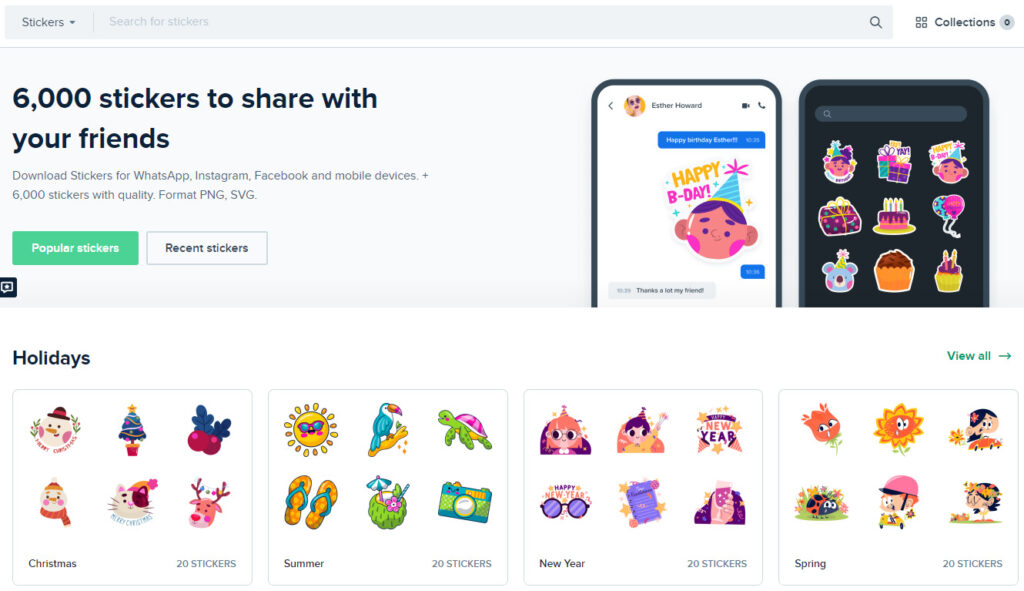
flaticonで用意されている画像は、おおきく「icons」と「stickers」の2種類に分かれています。
これまでご紹介した使い方はiconsに対して検索する方法でしたが、ここでご紹介するのは「stickers」に対して検索をするという使い方です。
iconsとstickersの違いは画像を見ればわかるのですが、大まかにいうとstickersのほうがiconsより細かく、動きがある画像となっています。

stickersに対して検索する場合は以下URLをクリックします。
https://www.flaticon.com/stickers

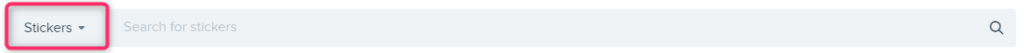
ポイントは検索窓の左側が「stickers」となっている部分です。こうなっていることでstickersに対して検索が行われます。

検索の使い方はiconsと同じなので、stickers単体、stickers packs の両方に対しての検索が可能です。
flaticonの使い方2:アイコンを編集する
flaticonでは画像をそのまま保存することはもちろん可能ですが、編集もすることができます。
ここではアイコンを編集する使い方を解説します。
アイコンをクリック後に編集画面を表示
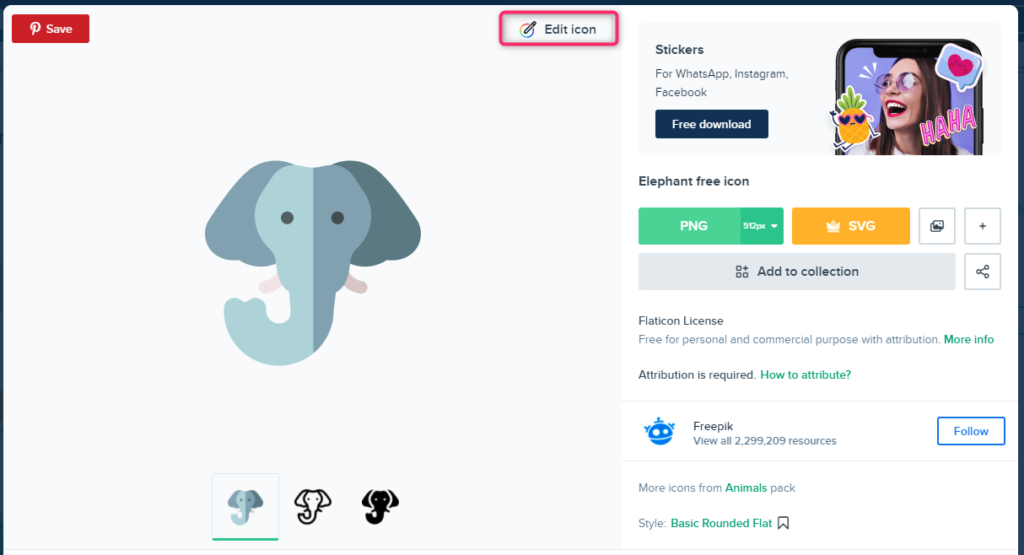
まず、検索結果の画面からダウンロードしい画像をクリックします。

すると次のように画像が拡大表示されたウィンドウが表示されますので、その中の「Edit icon」をクリックします。

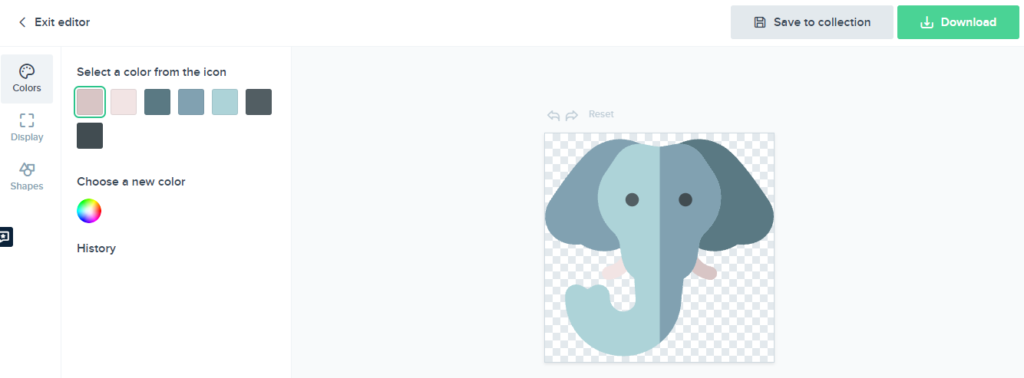
するとエディターが表示されます。

エディターを開いた際に次のようなメッセージが出た場合は、ログインをしてから操作を行ってください。

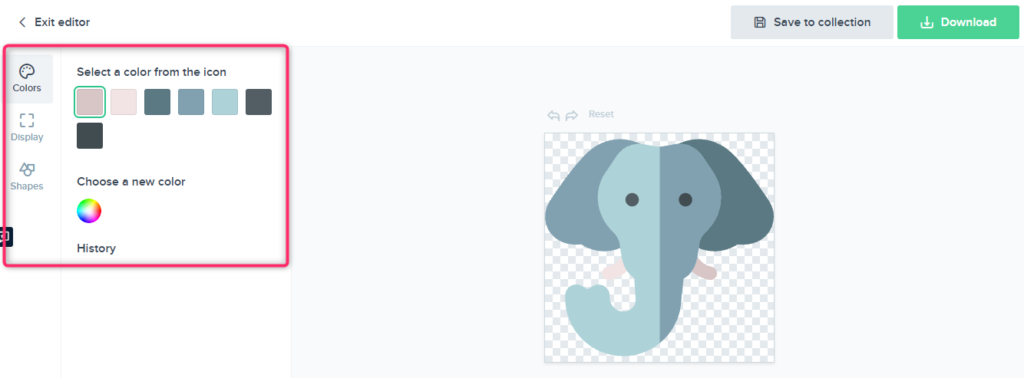
編集画面の使い方は簡単で、画像の左側にある「Colors」「Display」「Shapes」から行います。

色の変更方法
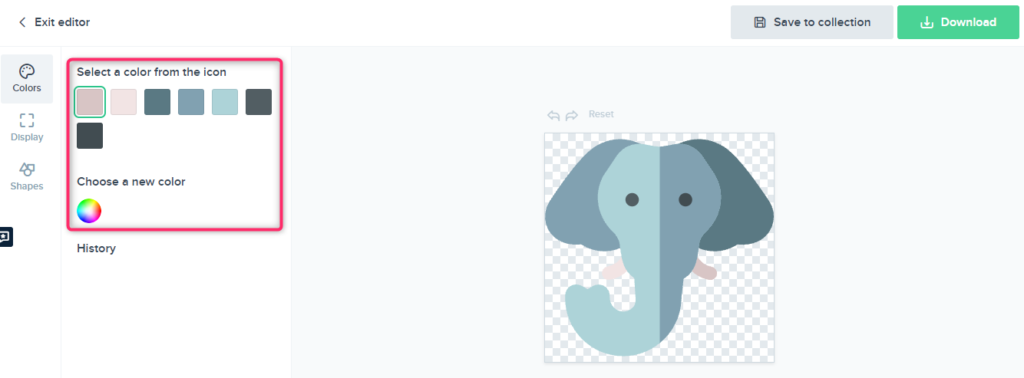
まず、「Select a color from the icon」の部分で、画像内の変えたい部分の色を選択します。
(ここではゾウの左側の牙の色部分をクリックしています)

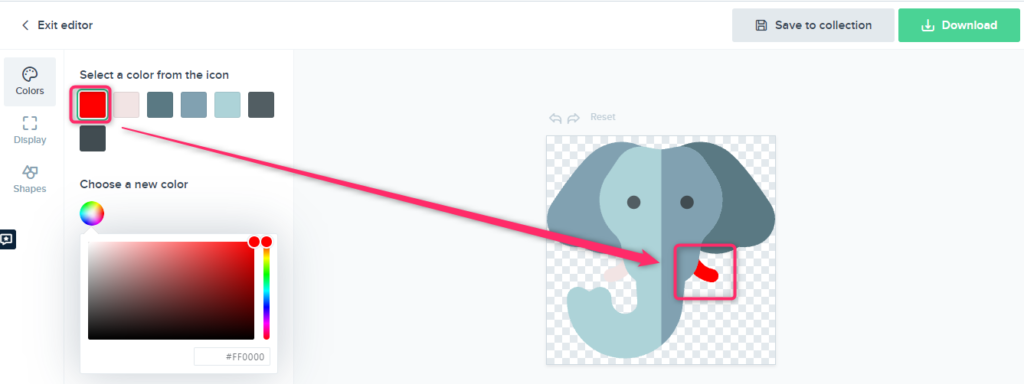
次に「Cohhse a new color」のカラーパレット部分をクリックします。
するとカラーパレットが表示されますので、変えたい色を選択すると画像に反映されます。

色はパーツごとに決まっているので、画像によっては数多くの色が表示されます。ただし、パーツごとに色を変えていくような流れなので、使い方はとっても簡単ですね。
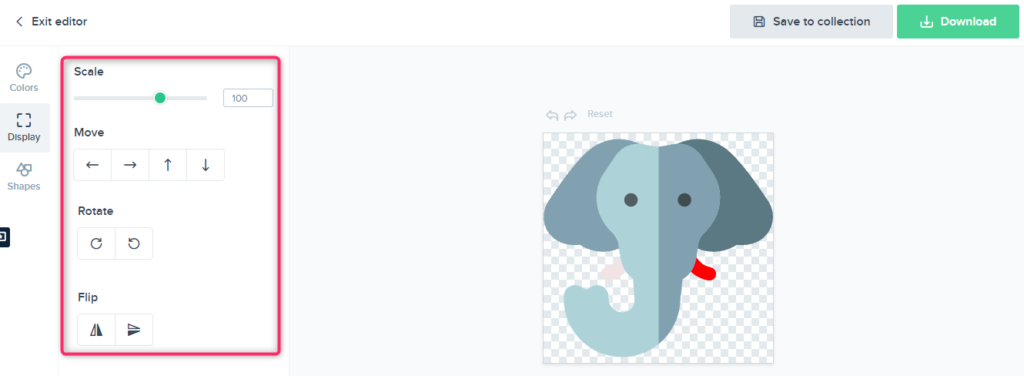
表示形式(大きさ、位置、回転・反転)の変更方法
編集画面左側から「Display」をクリックすると次のように表示形式を変更するパーツが表示されます。

Scale:拡大・縮小
Move:画像の位置を上下左右にずらす
Rotate:画像の回転
Flip:左右反転、上下反転
表示形式も使い方としては直感的に行えます。
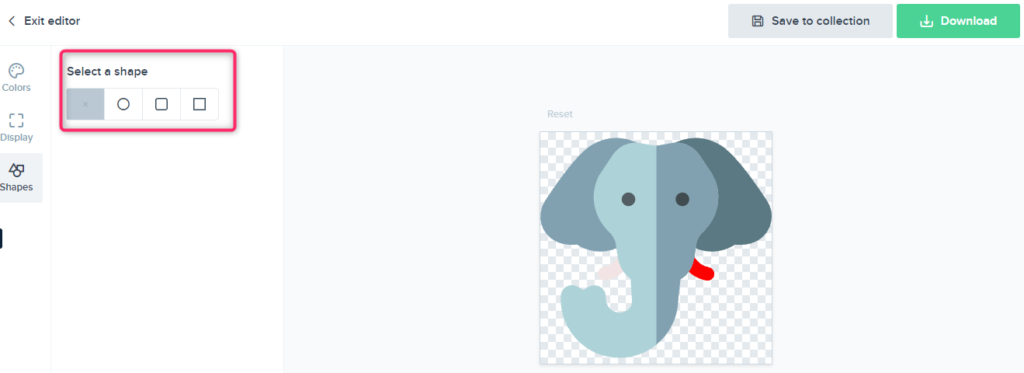
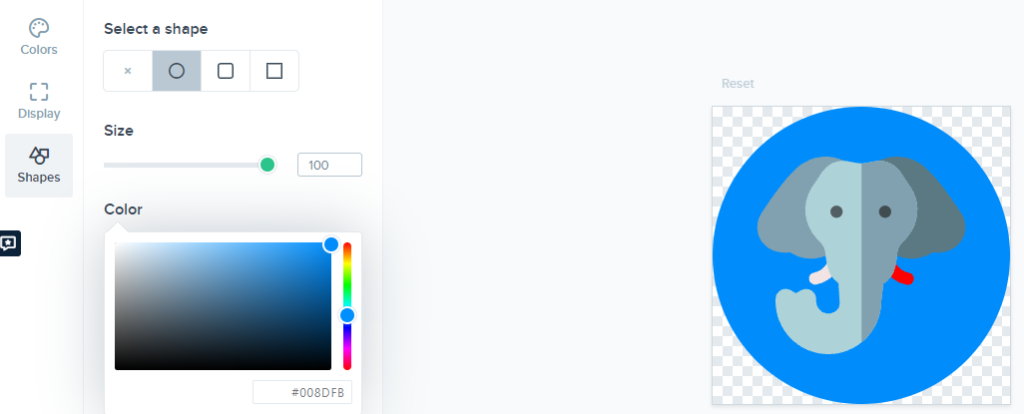
アイコン背景の形の変更方法
編集画面左側から「Shapes」をクリックすると次のようにアイコン背景の形を変更するパーツが表示されます。

「Select a shape」の部分に4タイプ表示されますので、好きなタイプをクリックして形を変更します。
None:通常
Circle:円囲い
Rounded Square:四角囲い(角が丸角)
Square:四角囲い
None以外をクリックすると拡大率と背景色の指定をすることができます。

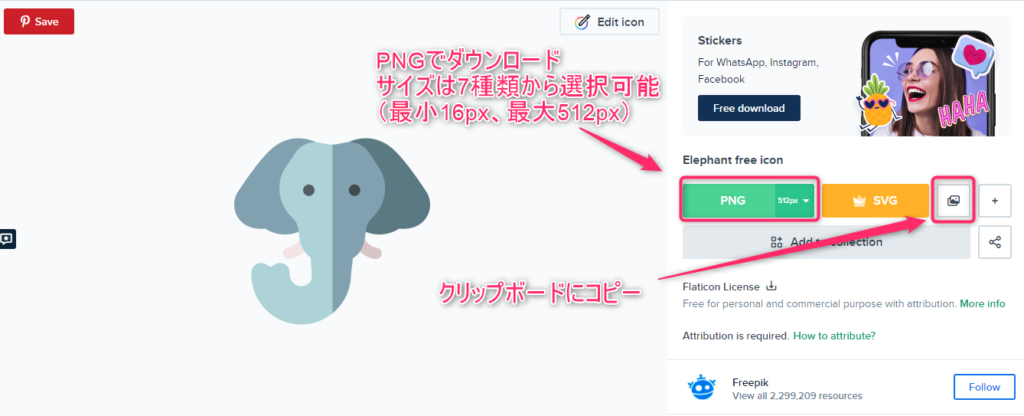
flaticonの使い方3:アイコンのダウンロード
最後にアイコンをダウンロードします。
ダウンロードも直感的な使い方ができます。
画像右側の緑色のボタンではPNG形式の画像としてダウンロードが可能です。サイズは7種類(16px、32px、64px、128px、256px、512px)から選択可能です。
SVGボタンの横のアイコンをクリックすると画像がクリップボードにコピーされます。

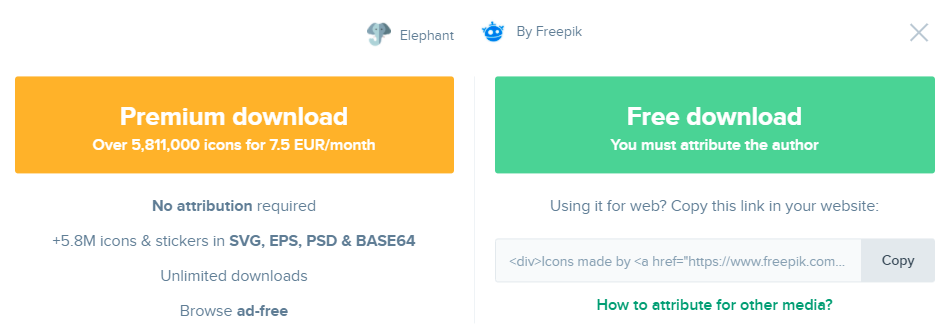
PNGボタンをクリックすると次のようなダウンロードウィンドウが表示されます。

プレミアムで会員登録している場合は左側、無料で使う場合は右側のボタンをクリックします。
flaticonの商用利用とクレジット表記
flaticonは無料で、商用でも利用可能です。
クレジット表記についてはプレミアムで会員登録している場合は特に不要ですが、無料で使う場合はクレジット表記は必要です。(ダウンロード画面からHTMLをコピーできます)
flaticonの使い方まとめ
flactionの使い方についてをご紹介しました。
flactionは様々なアイコンが用意されているので、自分が欲しいものをこの使い方を参考に探してみてください。