
loadiconというアイコン画像サイトを知っていますか?
icons8やflaticonのように静的なアイコン画像をメインに取り扱っているサイトは割とあるのですが、このloadiconというサイトは少し特殊で、アニメーション画像をメインで取り扱っています。
例えばこんなアイコン画像です。
片方は常に動いているgifアイコン画像、もう片方はホバー(マウスカーソルを合わせる)と動くgifアイコン画像となっています。(上記は厳密にはgif画像ではなく、組み込みHTMLで表示しています)
アイコン自体のデザインはシンプルですが、その分色々なサイトや場面で使えそうではありませんか?
そこでこの記事では、動くアニメーションアイコン画像が多数用意されているloadiconというサイトについて、特徴、基本的な使い方、応用的な使い方(エディターを用いたカスタマイズ)、ライセンス形態についてをまとめました。
loadiconの主な特徴

loadiconは基本的に無料で使う事が可能ですが、有料プラン(Pro)にすることで使えるアイコンの種類が数倍に増えます。とはいえ無料でもかなり使えますので、まずは次の特徴を押さえておくとよいでしょう。
- 無料プランと有料プラン(Pro)の2種類あり
- 無料プランは約350、有料プランは2000以上のアイコンを利用可能
- アイコン画像は様々な形式でダウンロード可能(GIF, MP4, PNG, SVG, WEBPなど)
- 画像としてダウンロードしなくても組み込み用HTMLが生成可能
- エディターが用意されておりアイコン画像に対してダウンロード前に様々なカスタマイズ編集が可能
- コレクション機能が便利
アイコン数に制限はあるが無料版プランも十分に使える
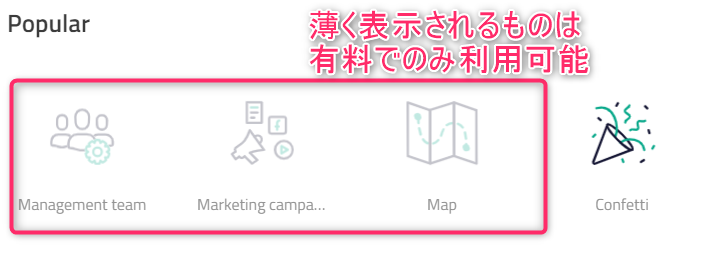
loadiconのサイトでgifアイコン画面を検索するとすぐにわかりますが、有料プランでのみ利用可能なアイコンは少し薄く表示されます。

有料プランでは2000以上のgifアイコンの中から好きなものを選べますが、無料プランで使う場合はアイコンの数に制限が入り、約350ぐらいになります。
2000→350だとかなり減っているように感じますが、それでも350あります。用途にマッチしたgifアイコンが見つかる可能性は高く、無料でも十分使える範囲です。
ダウンロード可能なファイルの種類が豊富
loadiconで自分の好きなgifアイコンを見つけた場合、ダウンロードすることができます。
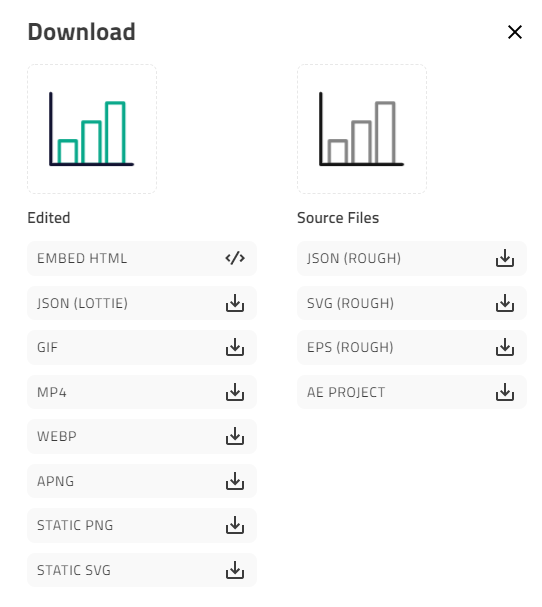
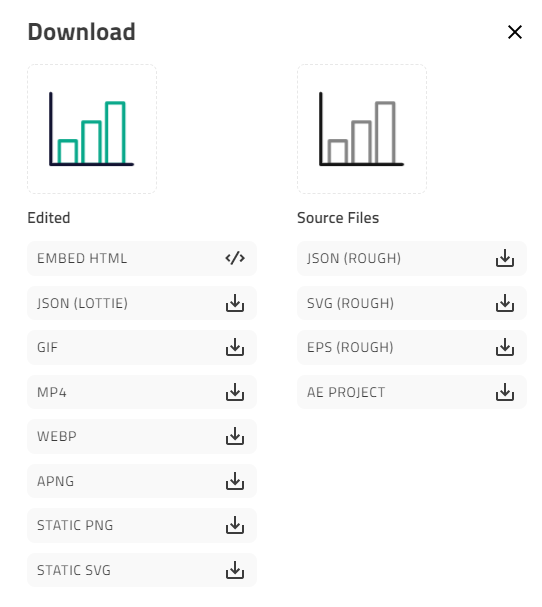
この際、ファイルの種類としては次のものを選ぶことができるようになっています。

画像としてダウンロードせずWebに埋め込むならEMBED HTMLでタグを取得できます。
画像としてダウンロードする場合は、GIF、MP4、WEBP、APNG、STATIC PNG、STATIC SVBから選択可能です。
その他、JSON形式のソースファイルとしてもダウンロードできるようですが、ここは上級者向けになるので無視して問題ないかと思います。
コレクション登録で複数アイコンへのカスタマイズ内容の一括設定が可能
loadiconにログインすることで「コレクション(Collection)」という機能を利用することができるようになります。
アイコンに対してカスタマイズ設定した色・濃さ・倍率・X軸の位置を保存できる機能
ポイントは、複数のアイコンに対してカスタマイズした内容(色・濃さ・倍率・X軸位置)を一括反映できる、という点です。
アイコン画像に対して色などの調整をできるサイトは割と多いですが、複数のアイコンに対してその内容をまとめて反映できるかというと、実際そのような機能を用意しているサイトは中々ありません。
loadiconではこのコレクション機能を使用することで、複数のアイコンに対して一括反映できますので、アイコンに対して1つ1つ同じような編集設定を入れなくてよくなります。
loadiconの色々なアイコンを使いたい、だけど色や大きさは自分好みに変えて使いたい、しかもアイコン全体で同じ設定に統一させたい、といったケースではかなり重宝する機能ではないかと思います。
無料プランで利用できるコレクションの数は1つのみですので、複数使いたい場合は有料プランの契約が必要です。
コレクションと似たような機能で「お気に入り(Favorite)」という機能も用意されています。
この2つの違いは次の通りです。
■お気に入り:
箱は1つ。編集内容は保持できない。
■コレクション:
箱を複数定義可能(フリープランは1つのみ)。
アイコンのカスタマイズ内容 (色・濃さ・倍率・X軸位置) はコレクションごとに保持可能。
単にアイコン画像をストックしておきたい場合はお気に入り、アイコン画像ストック+カスタマイズ反映したい場合はコレクション、という使い方になると思います。
loadiconの基本的な操作方法・使い方
loadiconは直感的に使えますので、特に使い方で迷う部分はありません。
次から紹介する順で操作をすることで、自分の探しているアイコンを見つけやすくなります。
アイコン画像の検索
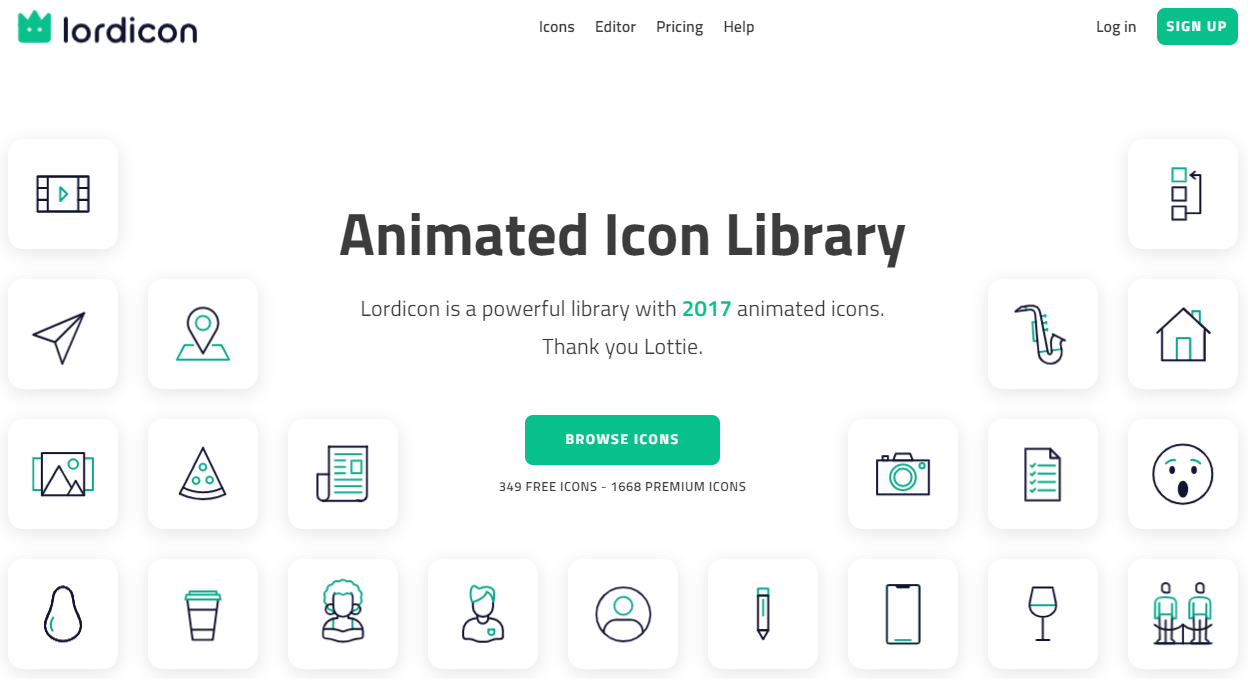
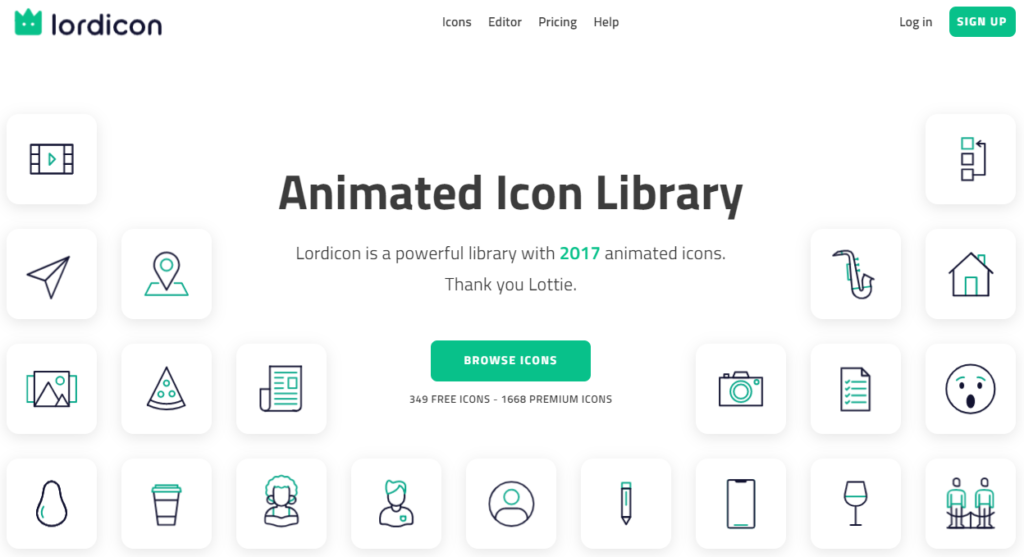
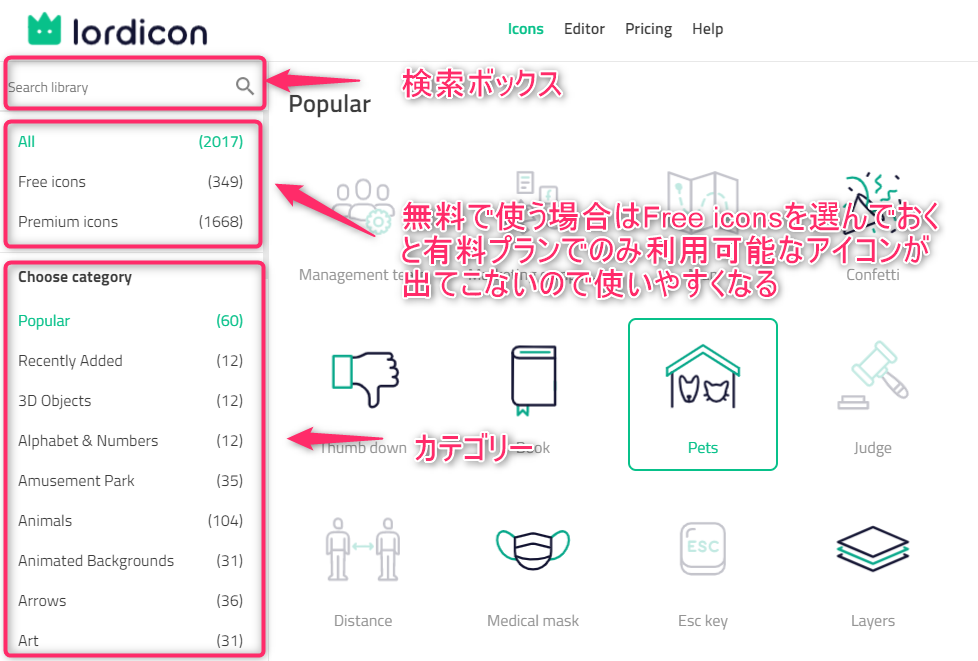
まずloadiconのサイトに入ると次のような画面が表示されますので、画面の左側部分を確認します。

何か探したいものが決まっているのであれば、Search Libraryの検索ボックスのところにキーワードを入れます。(海外のサイトなのでキーワードは英単語で入れましょう)
その下に「All」「Free icons」「Premium icons」の3種類で絞り込める部分があります。デフォルトはAllとなっていますが、無料プランで使う場合は「Free icons」を選んでおくと、有料プランでしか使えないアイコンが出てこなくなるので便利です。
さらにその下にはカテゴリーで絞り込める部分も用意されています。特にキーワードもなく、よさそうなアイコン画像が無いかを探すような場合はカテゴリーから探すとよいでしょう。
アイコン画像検索結果の表示
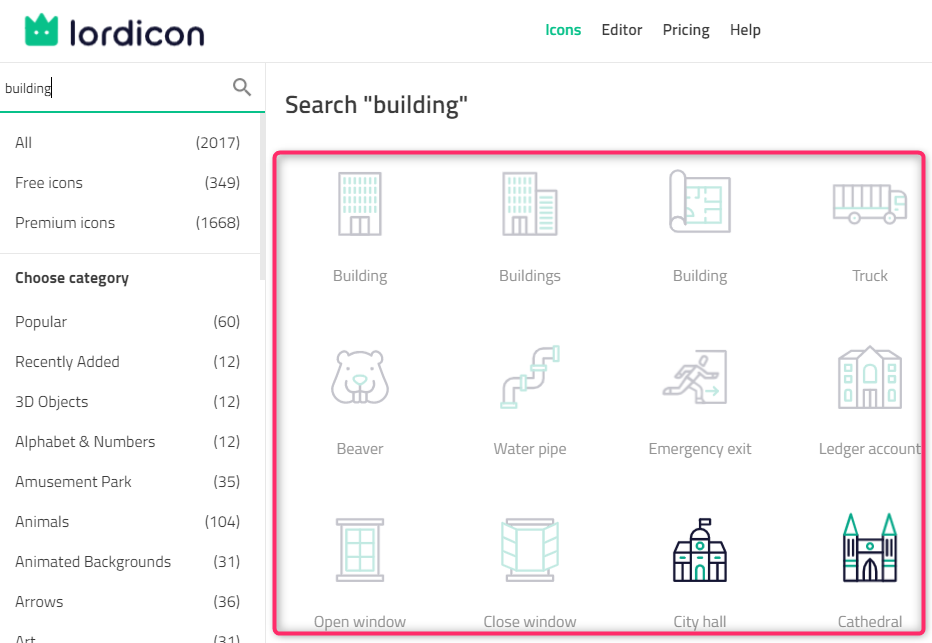
画面左側から何かしらの検索をすると、該当するアイコン画像が右側に表示されます。

この例はBuildingというキーワードで検索した結果です。
薄く表示されているのは有料プランでのみ利用可能なアイコン画像を表しています。
ここから、自分の使いたい画像が表示されるかを確認していき、なさそうであれば再度画面左側で条件を変えて再表示をし、使えそうなものを探していきます。
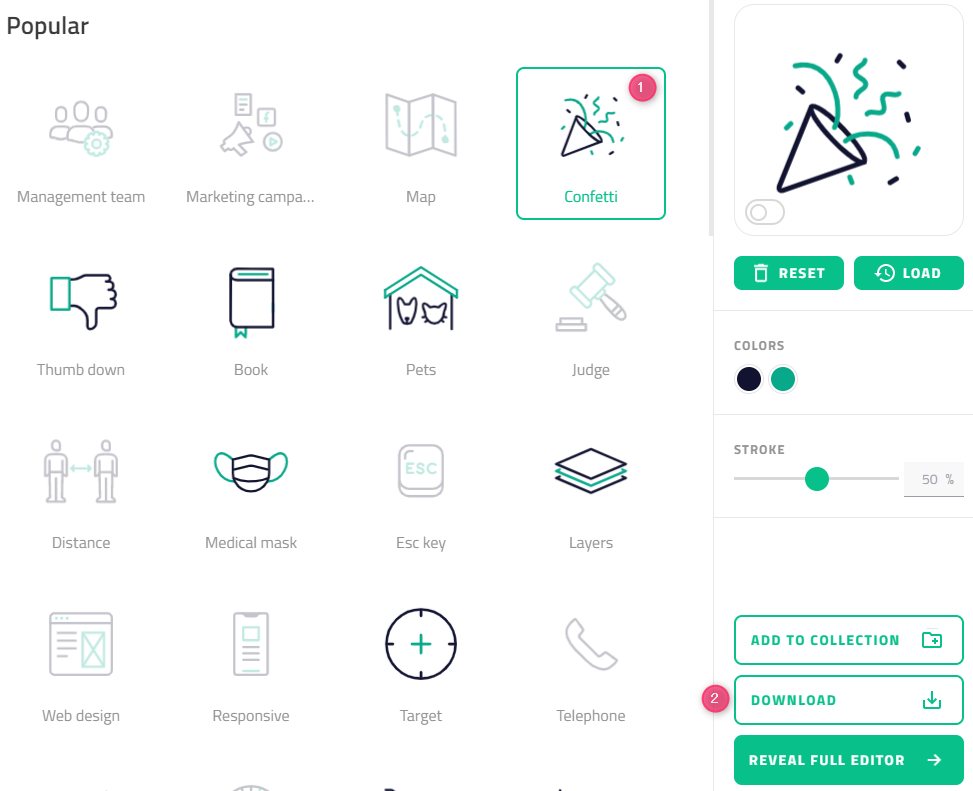
アイコン画像のダウンロード方法
使いたい画像が見つかったら、対象のアイコンをクリックします。すると画面右側の「ダウンロード」ボタンが押せるようになるので、ボタンをクリックします。

するとダウンロードダイアログが表示されますので、好きな種類のファイルを選んでクリックします。

以上で基本的な操作手順・使い方は完了です。
この方法はloadiconで用意されているデフォルトのアイコン画像をダウンロードする方法ですが、アイコン画像に対して色を変えたりとちょっとした編集を入れてからダウンロードしたいこともあるかと思います。
そのような場合は、次に紹介するエディター機能を用いてアイコン画像を編集後、ダウンロードすればOKです。
アイコン編集機能(エディター)の使い方
loadiconにはエディターが用意されていて、アイコン画像に対して 色・濃さ・倍率・X軸位置 ・アニメーショントリガーなど様々な設定を変えることが可能となっています。
loadiconエディターを使うことで、デフォルトでもシンプルかつ使えるgifアイコン画像を、さらに自分好みにカスタマイズすることが可能になっています。
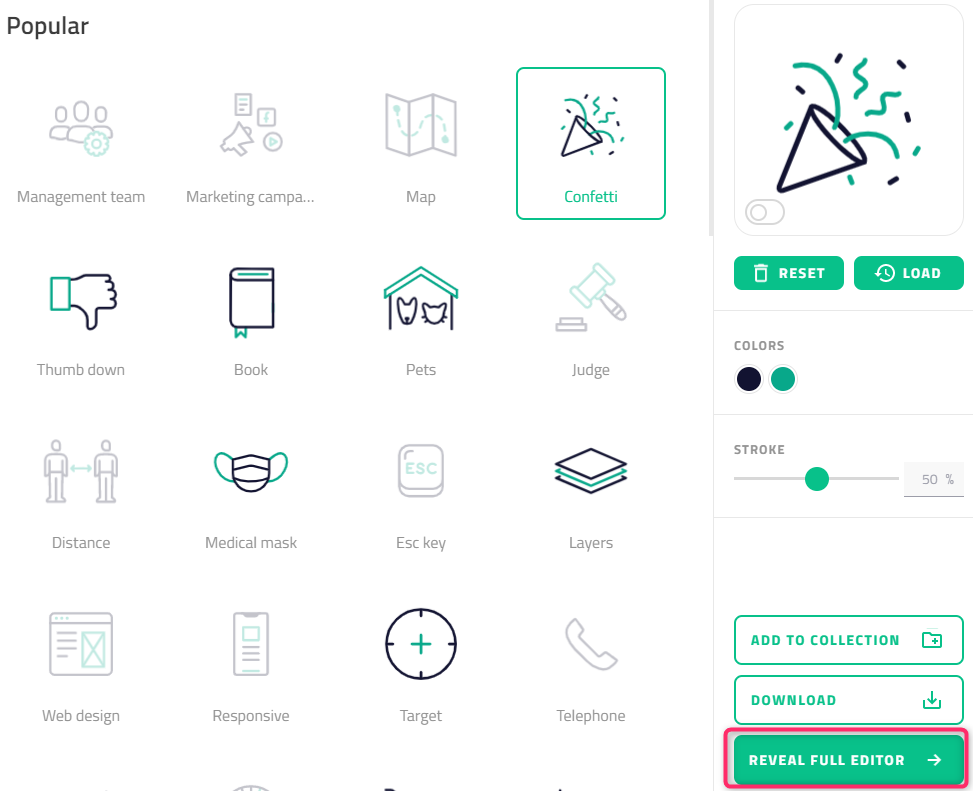
Full Editorの起動
アイコン画像クリック後、画面右側に簡易的な編集画面が表示されます。この部分では色と濃さ(線の太さ)を調整する子が可能になっていますが、さらに細かく設定をしていきたいと思うので、「REVEAL FULL EDITOR」ボタンをクリックします。

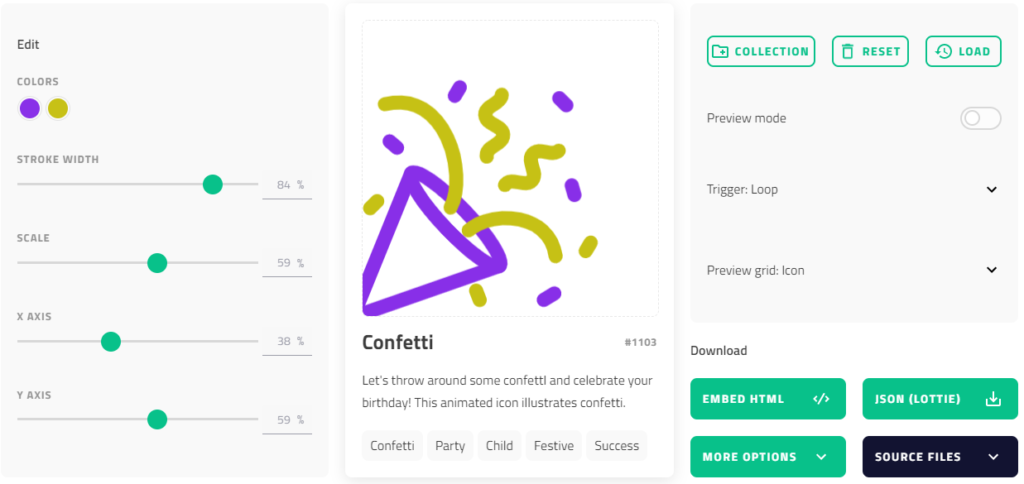
画像表示に関する編集
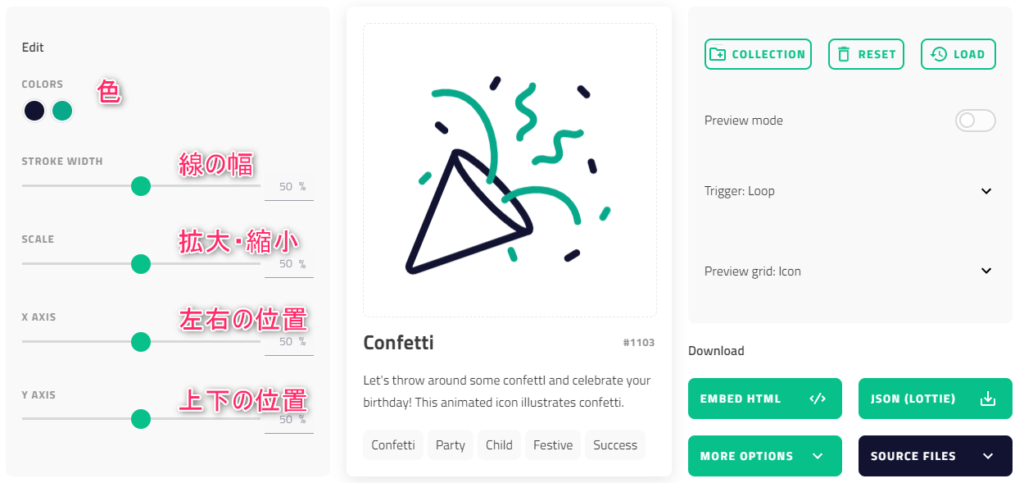
Full Editorの使い方はとてもシンプルです。
まず、画面の左側にEdit領域が表示されていますが、ここでは色(COLORS)、線の幅(STROKE WIDTH)、拡大・縮小(SCALE)、左右の位置(X AXIS)、上下の位置(Y AXIS)を設定することができるようになっています。

試しにすべての内容を変更した場合、次のようになります。画面の真ん中にプレビュー画像が表示されていますので、変更内容はすぐに確認できるようになっています。

左右や上下の位置をうまく調整することで、画像が外側から表示されるような表現もさせることができるようになっています。
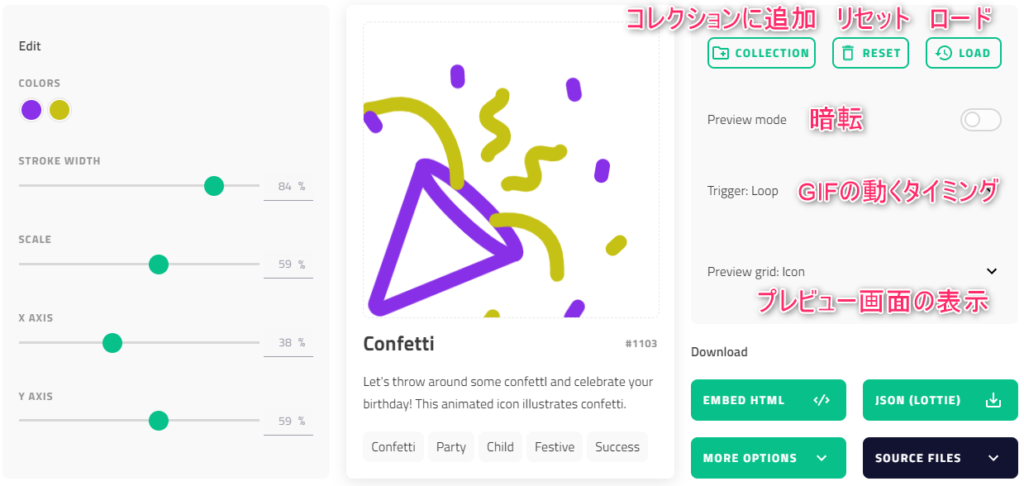
アイコン画像の動きに関する編集

Full Editorの右側部分は、動きや編集設定に関するボタンやリストが表示されています。
色や線の幅を調整後は、動きを最後に調整していきます。
ボタン切り替え部分
「COLLECTION」をクリックすると、コレクション追加ダイアログが表示されますので、追加したいコレクションを選択します。
「RESET」ボタンクリックでアイコンの表示が初期設定に戻り、「LOAD」ボタンクリックで再度自分が設定した編集内容が反映されます。
Preview mode(暗転)の設定

「Preview mode」をONにすると、画像が暗転します。使いどころはかなり限られてくるような気がしますが、ダークモードなどサイトではうまく使えるのではないかと思います。
Trigger(gifアニメーションの起動条件)の設定
「Trigger」では、gifアニメーションの起動される条件を5種類の中から選択できます。
- Hover:マウスがアイコンにONしている間に動く(ループはしない)
- Loop:常に動く
- Loop on Hover:マウスがアイコンにONしている間はループする
- Morph:変形して動く(通常の逆で動いている様子)
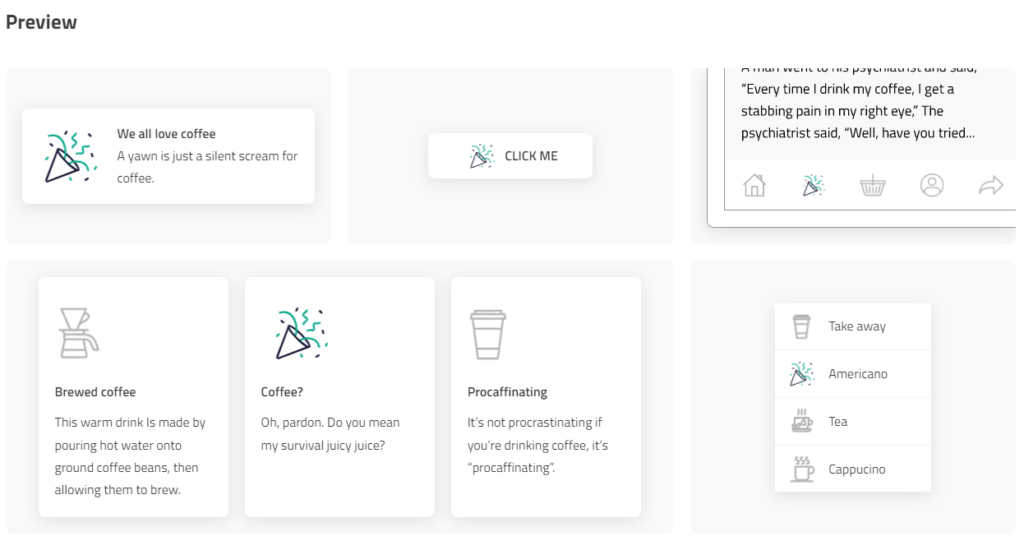
Preview gridの設定

Full Editor画面を少し下にスクロールするとPreviewで色々なプレビューを表示することができるようになっています。「Preview grid」を変えることで、この部分の表現が変わり、色々なパターンでどう見えるのかの確認が取れるようになっています。
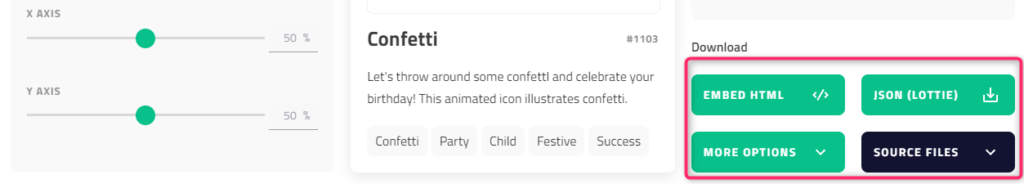
アイコン画像ファイルのダウンロード
最後に、Download部分からファイルをダウンロードします。

「MORE OPTION」部分をクリックするとファイルの種類を選べますので、好きなものを選びましょう。
せっかくなのでGIF形式でダウンロードするのをお勧めします。
無料利用におけるloadiconのライセンス形態
loadiconの無料プランにおけるライセンス形態は次のようになっているようです。
- 商用利用可能
- Webデザイン、印刷、アプリケーション、イラスト、ゲーム、プレゼン等に利用可能
- loadiconウェブサイトへのURLリンクの記載が必要
- アイコンライブラリサイトやコア製品としての利用は不可
- 再販売、賃貸、貸与、譲渡、贈与、またはその他の方法で譲渡または配布は不可
詳細はこちらから確認できます。
loadiconのまとめ
動くgifアイコン画像をメインに取り扱っているloadiconについて、主な特徴と使い方、無料プランのライセンスについてご紹介しました。
無料プランでは使えるアイコンの種類に制限はありますが、それでも数は豊富です。
Webサイトでの利用だけではなくプレゼン資料などでも使えると思いますので、うまく活用してみましょう。