
javascriptでオブジェクトをソートしたいというケースがたまにあるのですが、配列のソートの場合とは違い方法がパッと思いつかないことはないでしょうか?
例としては、次の2つのケースが該当します。
let obj = {
aaa : {date : '2020-02-20', memo : 'あいうえお'}
, bbb : {date : '2020-02-30', memo : 'かきくけこ'}
, ccc : {date : '2020-02-10', memo : 'さしすせそ'}
, ddd : {date : '2020-02-05', memo : 'たちつてと'}
};
→dateをキーにソートした結果を取得したい
let arr = [
{date : '2020-02-20', memo : 'あいうえお'}
, {date : '2020-02-30', memo : 'かきくけこ'}
, {date : '2020-02-10', memo : 'さしすせそ'}
, {date : '2020-02-05', memo : 'たちつてと'}
];
→dateをキーにしてソートしたい
そこでこの記事では、javascriptにおけるオブジェクトのソート方法をまとめました。
javascriptを扱う上でオブジェクトは必須なので、これに関連したソート方法も押さえておきましょう。
javascriptにおけるオブジェクトのソート方法
先述の「配列内の要素がオブジェクト」と「オブジェクト」の2つの例をもとに解説していきます。
配列内の要素がオブジェクトの場合のソート方法
ここでは、次のようなオブジェクトを日付(dateキー)を元にソートしたいと思います。
元のオブジェクトはこれで、
let arr = [
{date : '2020-02-20', memo : 'あいうえお'}
, {date : '2020-02-30', memo : 'かきくけこ'}
, {date : '2020-02-10', memo : 'さしすせそ'}
, {date : '2020-02-05', memo : 'たちつてと'}
];
ソート後のイメージは次の通りです。
[{date : '2020-02-05', memo : 'たちつてと'}
,{date : '2020-02-10', memo : 'さしすせそ'}
,{date : '2020-02-20', memo : 'あいうえお'}
,{date : '2020-02-30', memo : 'かきくけこ'}
]
オブジェクト内の日付(date)をキーに昇順ソート
まず昇順でソートを行う場合ですが、次のようなコードで実現可能です。
let arr = [
{date : '2020-02-20', memo : 'あいうえお'}
, {date : '2020-02-30', memo : 'かきくけこ'}
, {date : '2020-02-10', memo : 'さしすせそ'}
, {date : '2020-02-05', memo : 'たちつてと'}
];
let result = arr.sort(function(a, b) {
return (a.date < b.date) ? -1 : 1; //オブジェクトの昇順ソート
});
console.log(result);
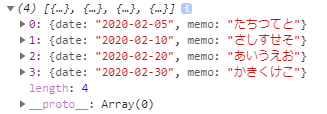
結果は次のようになり、

キー;dateの値(日付)の昇順でソートすることができました。
sort関数内で、ソート時の条件にしたいキーを使って判定を行う。
オブジェクト内の日付(date)をキーに降順ソート
逆に降順でソートする場合、sort()内で呼び出している関数の不等号を逆にすればよいです。
let arr = [
{date : '2020-02-20', memo : 'あいうえお'}
, {date : '2020-02-30', memo : 'かきくけこ'}
, {date : '2020-02-10', memo : 'さしすせそ'}
, {date : '2020-02-05', memo : 'たちつてと'}
];
let result = arr.sort(function(a, b) {
return (a.date > b.date) ? -1 : 1; //オブジェクトの降順ソート
});
console.log(result);
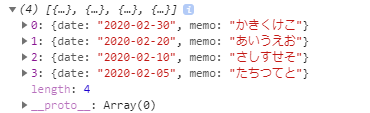
結果は次のように、キー:date(日付)の値で降順にソートされました。

オブジェクト内の要素をキーしたソート方法
次のようなjavascriptオブジェクトを、dateをキーにソートするケースを例にします。
let obj = {
aaa : {date : '2020-02-20', memo : 'あいうえお'}
, bbb : {date : '2020-02-30', memo : 'かきくけこ'}
, ccc : {date : '2020-02-10', memo : 'さしすせそ'}
, ddd : {date : '2020-02-05', memo : 'たちつてと'}
};
求めたい結果は次の通りです。
[{date : '2020-02-05', memo : 'たちつてと'}
,{date : '2020-02-10', memo : 'さしすせそ'}
,{date : '2020-02-20', memo : 'あいうえお'}
,{date : '2020-02-30', memo : 'かきくけこ'}
]
オブジェクトをdateでソートする例
dateをキーにしてソートした結果を求めるソースは次の通りです。
let obj = {
aaa : {date : '2020-02-20', memo : 'あいうえお'}
, bbb : {date : '2020-02-30', memo : 'かきくけこ'}
, ccc : {date : '2020-02-10', memo : 'さしすせそ'}
, ddd : {date : '2020-02-05', memo : 'たちつてと'}
};
//①要素を変数保持
let result = Object.keys(obj).map(function(key) {
return obj[key];
//②dateでソート
}).sort(function(a, b) {
return (a.date < b.date) ? -1 : 1; //オブジェクトの昇順ソート
});
console.log(result);
まず①の部分では、Object.key()を用いてオブジェクトのキー配列を取得し、それをArray.prototype.map()でループして要素取得しています。
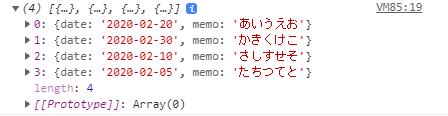
この時点では結果は次のようになっていますが、dateがソートされていない状況です。

次に②の部分でArray.prototype.sort()を使用し、昇順ソートしています。
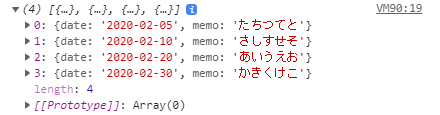
その結果取得した情報は次の通りで、日付が小さい順にソートしされた結果を求めることができました。

このように、javascriptオブジェクトのキーを指定したソートも
- オブジェクトの中から欲しい部分の情報を配列化する
- キーでソートする
という手順で比較的簡単に実現できます。
ネストが深いjavascriptオブジェクトのソート応用例
オブジェクトのネストが深く、これまでのように単純にはいかなそうな場合にどうやるかを最後にご紹介します。
例えば次のように、オブジェクトの中にある配列(Table.value)を日付(date)でソートしたい場合です。
let record = {
Table : {
value : [
{value :
{lang : {value : 'JavaScript'}
,skill : {value : 'A'}
,date : {value : '2020-02-13'}
}
}
, {value :
{lang : {value : 'C++'}
,skill : {value : 'B'}
,date : {value : '2020-02-02'}
}
}
, {value :
{lang : {value : 'TypeScript'}
,skill : {value : 'C'}
,date : {value : '2020-02-30'}
}
}
, {value :
{lang : {value : 'VBA'}
,skill : {value : 'S'}
,date : {value : '2020-02-10'}
}
}
]
}
};
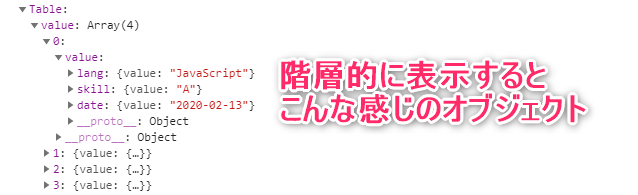
階層的に表現するとこんなオブジェクトになっているのですが、ネストが深いですね。

このオブジェクト内の配列(Table.value)をソートする場合は、こんなコードで実現可能です。
let record = {
Table : {
value : [
{value :
{lang : {value : 'JavaScript'}
,skill : {value : 'A'}
,date : {value : '2020-02-13'}
}
}
, {value :
{lang : {value : 'C++'}
,skill : {value : 'B'}
,date : {value : '2020-02-02'}
}
}
, {value :
{lang : {value : 'TypeScript'}
,skill : {value : 'C'}
,date : {value : '2020-02-30'}
}
}
, {value :
{lang : {value : 'VBA'}
,skill : {value : 'S'}
,date : {value : '2020-02-10'}
}
}
]
}
};
let result = record['Table']['value'].map(function(rec) {
//①
return {
rec : rec
, key : rec['value']['date']['value']
};
}).sort(function(a, b){
//②
return (a.key < b.key) ? -1 : 1; //オブジェクトの昇順ソート
}).map(function(obj) {
//③
return obj.rec;
});
console.log(result);
ポイントは、①の部分で元の配列(Table.value)をループしてキーとする項目の値をオブジェクトに保持しているという点です。
こうすることでキーでソート(②部分)後に元のオブジェクトを返す(③部分)ことで、目的の日付ソートが実現できます。
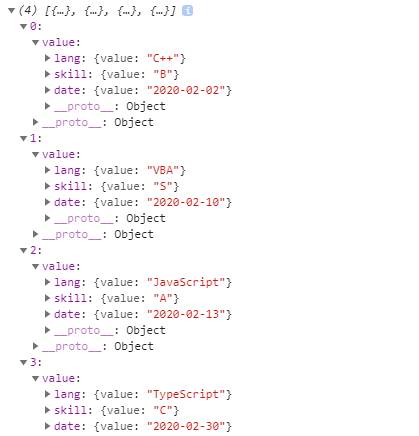
結果は次のようになります。

javascriptのオブジェクトソート方法まとめ
javascriptのオブジェクトのソート方法について、2つの例をもとにした方法をご紹介しました。
オブジェクトのソートはパッと思いつかない部分がありますが、Object.keys()、Array.prototype.map()、Array.prototype.sort()を使うことで簡単に実現することができます。
うまく活用してオブジェクトを自由自在に扱いましょう。



