
この記事では、ブログで解説用の画面キャプチャーをするのに便利なツール、screenpresso(スクリーンプレッソ)のダウンロード方法や便利な使い方、おすすめの設定をまとめました。
ブログ内に画像キャプチャーを差し込みするというのはは良くあるかと思います。
なぜ画面キャプチャーを入れるかというと、次の事を行うためというのが目的としては多いです。
- アイキャッチ用の画像
- 旅行に行ったときのきれいな写真
- ブログ内でアクセントとしての画像
- 操作を分かりやすく説明するための画像
単純に写真を入れるような場合は特に気にする必要はありませんが、上記の4つ目(操作を分かりやすく説明するための画像)のように、元の画像を加工(コメントを入れたり、注釈を入れたり、矢印を入れたり)したものをブログに貼り付けたいような場合、貼り付け前に画像を編集するという作業が必要になります。
でもこの画像編集作業って結構手間なんですよね。もっと簡単に画像キャプチャー&編集したい!
そこで今回は、ブログ用の画面キャプチャー&編集に一番簡単に使えて最適だと私が思う、Screenpressoというツールのダウンロード方法~使い方についてをご紹介します。
画面をキャプチャーし、コメントや注釈を入れたものをブログに貼り付けたいような場合、このScreenpressoを使うことでとても簡単に実現する事ができるようになります!
Screenpresso(スクリーンプレッソ)のダウンロード方法
Screenpresso(スクリーンプレッサーとも呼ばれたりします)は、デスクトップをキャプチャするツールです。トレーニングドキュメント、コラボレーションデザインワーク、ITバグレポートなど様々な用途に使用することができます。ググった際に「Screenpresso:Windows用の究極のスクリーンキャプチャツール」とタイトルに表示されますが、正にピッタリと思います。
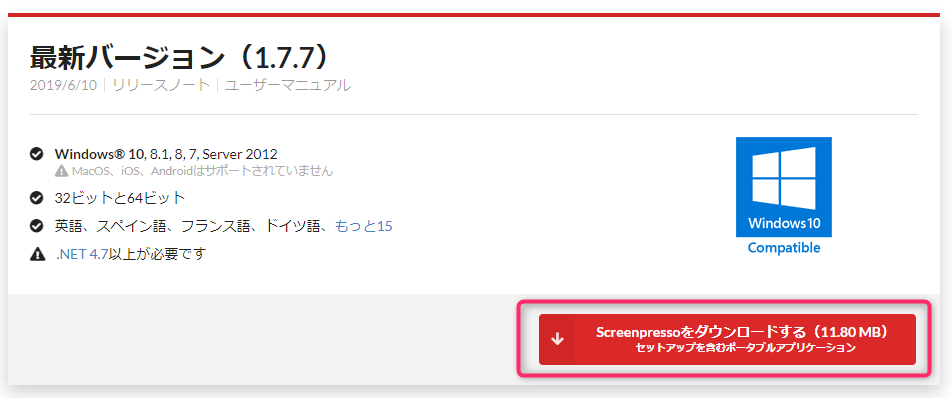
ダウンロードはこちらから行えます。

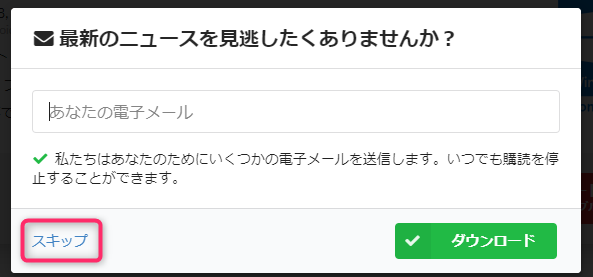
ダウンロードボタンをクリック時に次のような画面が表示されますが、必要ない場合はスキップを選択します。

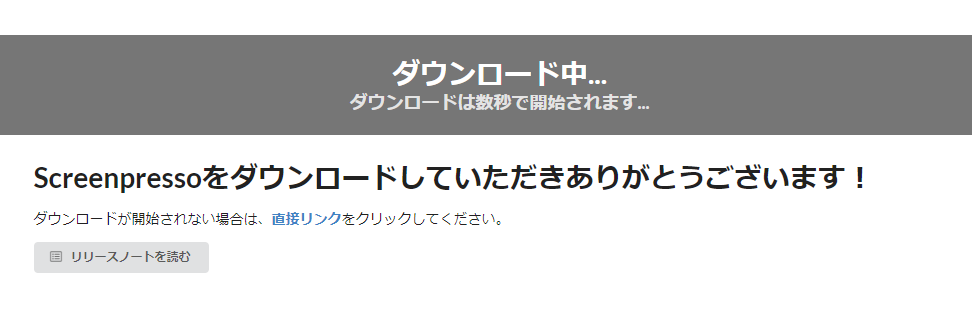
しばらくするとファイルダウンロードのダイアログが表示されるので、任意の場所を選択してダウンロードします。自動でダイアログが表示されない場合、画面上の直接リンクをクリックします。

以上で Screenpressのダウンロードが完了しました。
Screenpressoの使い方と初期設定
Screenpressoをダウンロードした後は、exeファイルを起動して実際に使っていきます。使い方は直感的にわかる部分もありますが最初は戸惑う部分も多いため、ここでは起動方法~Screenpressoの初期設定までポイントを抑えて解説します。
Screenpressoの使い方1:起動方法
ダウンロードしたScreenpressoのexeファイルをダブルクリックします。バージョンによっては次のダイアログが表示されますので、同意しますにチェックを入れて「コンピュータにインストール」または「インストールせずに起動する」をクリックします。どちらを選択しても問題ありません。

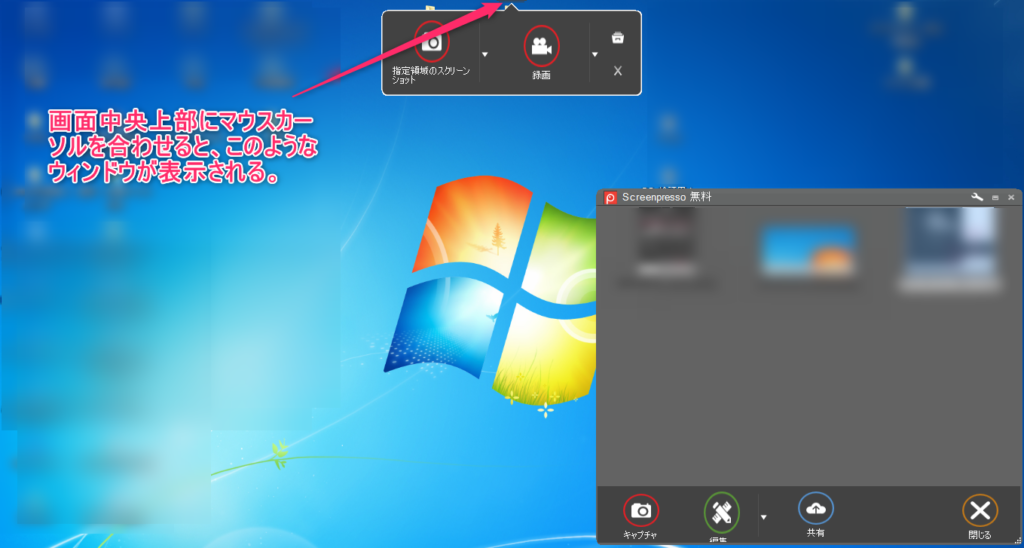
Screenpressoを起動すると、画面の右下に次のような画面が表示されます。キャプチャーをしていくと、ここに過去のキャプチャー画像が溜まっていきますので、3つ前にキャプチャーした画像を使いたい!といった場合に重宝します。

これでScreenpressoが使える状態となりました。
Screenpressoの使い方2:やっておきたい初期設定
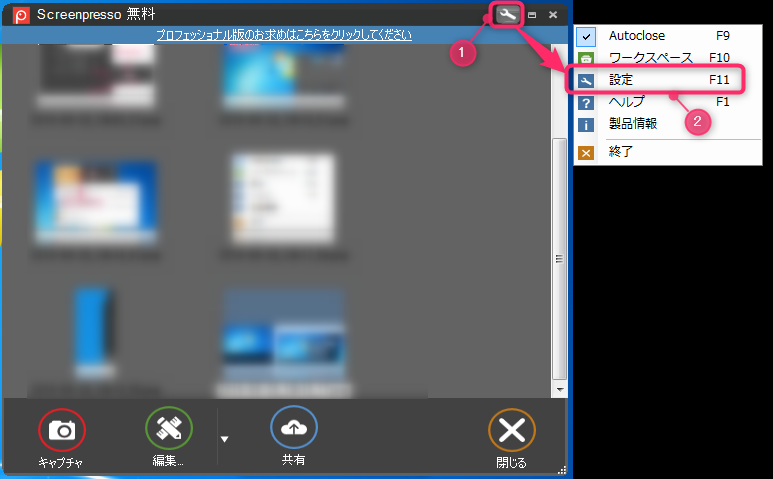
Screenpressoの設定画面を開き、次の2設定を必ず行っておきます。設定画面は次の手順で起動する事ができます。

クイックキャプチャウィンドウの表示設定
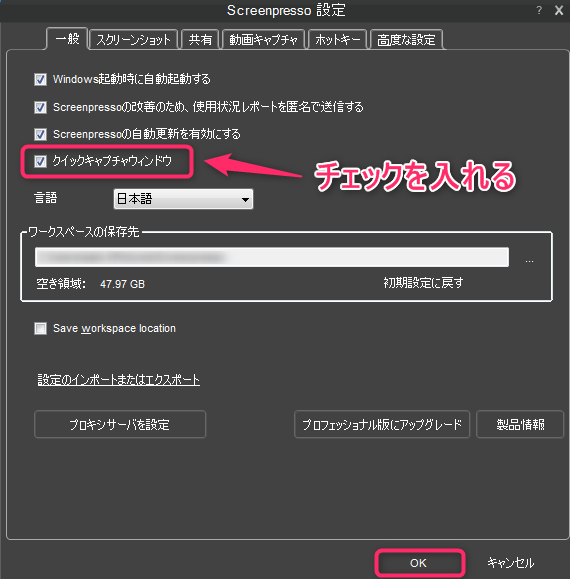
設定画面の一般タブ内に「クイックキャプチャウィンドウ」のチェックボックスがありますので、ここにチェックを入れてOKをクリックします。

この設定をする事で、クイックキャプチャウィンドウが表示されるようになります。
クイックキャプチャウィンドウとは、画面の上部にマウスカーソルを合わせることで自動で表示されるウィンドウの事で、これを有効にしておくと素早くScreenpressoを起動させる事ができます。

また、この設定をする事で、「prt scr」ボタンをクリックすると自動的にScreenpressoの指定領域キャプチャーとなります。
画面キャプチャタイミングを遅らせて起動する際の遅延秒数の設定
メニューやドロップダウンリストの表示内容など、クリックすると表示が消えてしまうような物をキャプチャーしたい場合、Screenpressoの「スクリーンショットの起動を遅らせる」という機能を使用します。この機能を使用することで、数秒後の状態をキャプチャーする事ができるようになります。
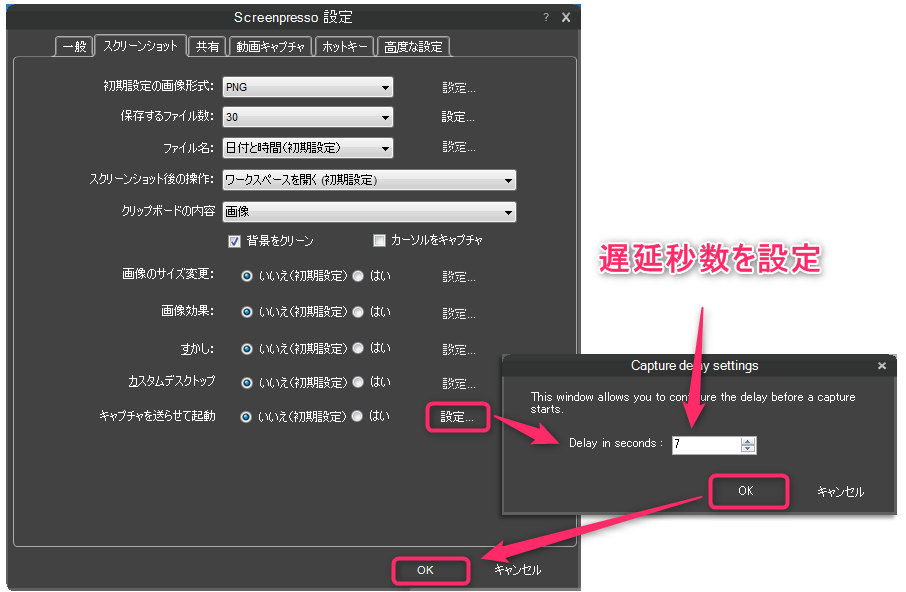
まず、設定画面の「スクリーンショットタブ」の中にある、「キャプチャを送らせて起動」の設定ボタンをクリックします。すると遅延秒数を設定するダイアログが表示されますので、ここで秒数を設定し、OKで確定させます。

これで遅延秒数の設定が完了しました。デフォルトは3秒ですが、3秒だと短いため、10秒前後を指定しておくと使い勝手が良いかと思います。
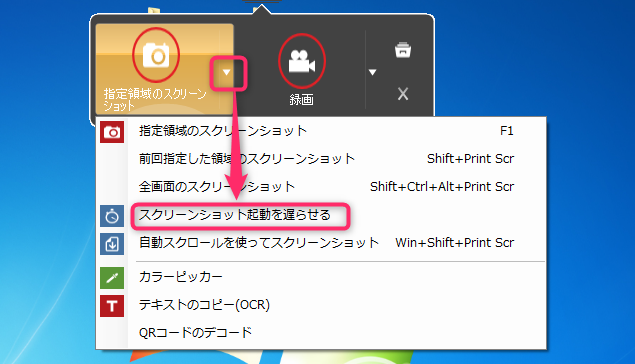
起動を遅らせてスクリーンショットを取る場合、クイックキャプチャウィンドウの▽ボタンをクリック→スクリーンショット起動を遅らせる、から行う事ができます。

Screenpressoの使い方3:画面のキャプチャー方法
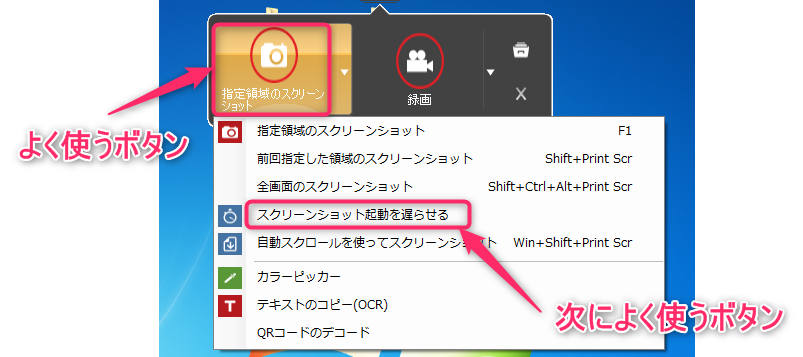
画面キャプチャーを行うには、Screenpressoのクイックキャプチャウィンドウから操作を行います。主に次の2つを使うと想定されますがどちらも同じです。
- カメラボタン(指定領域のスクリーンショット)
- スクリーンショット起動を遅らせる

2の「スクリーンショット起動を遅らせる」の場合、指定秒数経過後に指定領域のスクリーンショットが起動されるイメージです。
指定領域のスクリーンショットが起動されると、画面上でキャプチャーしたい部分を範囲選択できるようになりますので、抜き取りたい範囲をマウスでドラッグ&ドロップで指定します。 すると、画面右下にキャプチャーした画像がストックされます。

これを繰り返す事で、複数の画像キャプチャーをストックする事ができます。
- 無料版だと30枚までストックされます。30以上になった場合、古いものから削除されます。そのため、必要に応じて別の場所に画像を保存しておくと良いでしょう。
- 間違ってキャプチャーした場合でこのリスト上に残したくない場合、対象画像を選択してDeleteボタンをクリックすると削除する事ができます。複数の画像を選択することで、まとめて削除する事も可能です。
Screenpressoの使い方4:編集・装飾の方法の基本(コメント挿入・枠で囲み、など)
Screenpressoでキャプチャーした画像を編集する場合、ストックした画像一覧から対象のデータをダブルクリックします。

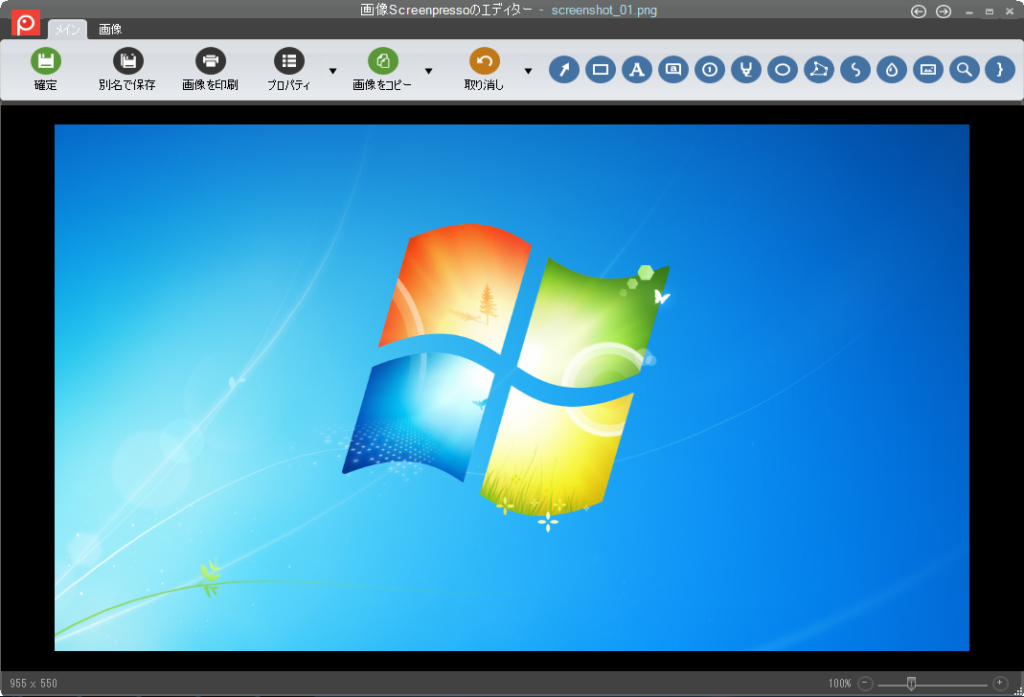
すると編集画面が表示されます。ここで自分の好きなように画像に対して編集作業を行っていきます。

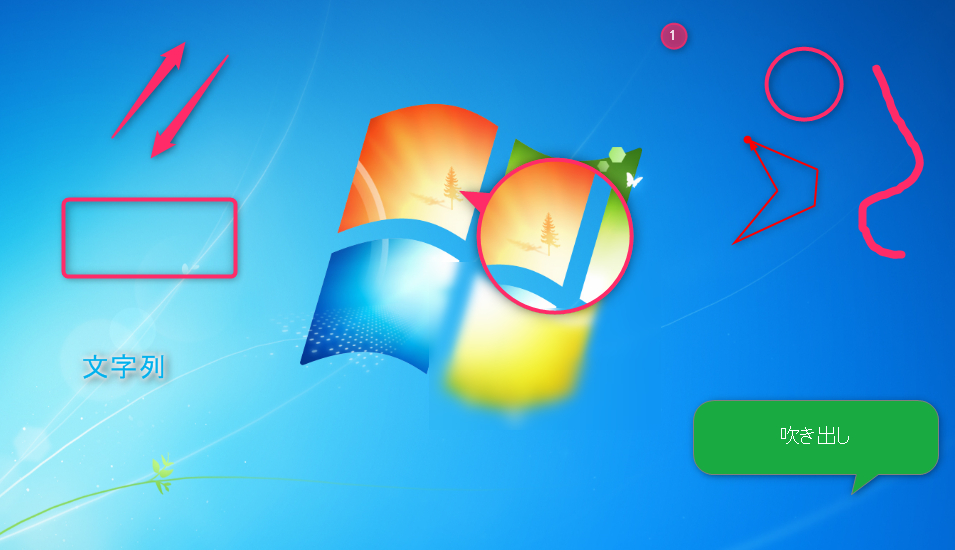
- 矢印の挿入
- 枠線(四角形)の追加
- 文字列(テキストボックス)の追加
- 吹き出しの追加
- 番号付け(連番)の追加
- 強調の追加
- 楕円の追加
- ポリゴン(多角形)の追加
- フリーハンドの線の追加
- 指定領域のぼかし表示
- 画像の追加
- ルーペの追加(指定部分を拡大表示)
- 波括弧の追加
編集作業は、画面右上のアイコン部分から行います。

文字列(テキスト)を表示したい場合、次のように行います。
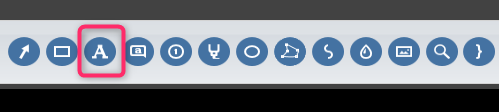
まず、画面右上からAのアイコンをクリックします。

すると、アイコンのAの文字が赤くなります。赤くなる=選択中を意味します。合わせて文字の種類を表すダイアログが表示されますので、使いたい物を選びます。

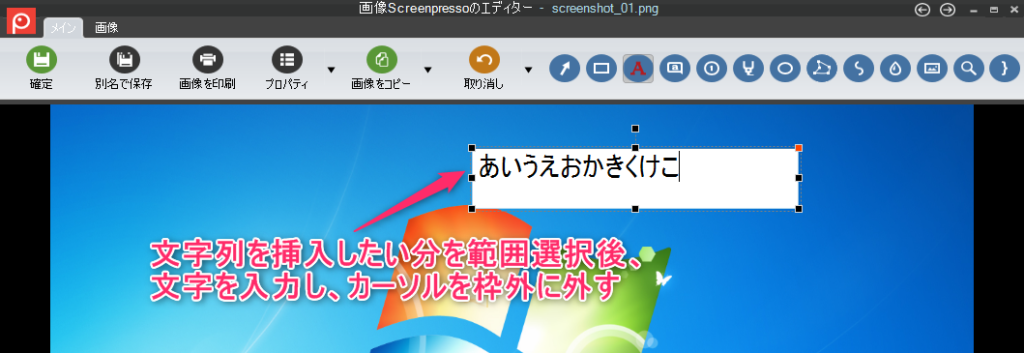
次に、画像内で文字列を挿入したい部分をドラッグ&ドロップで範囲選択するとテキストを入力できるようになりますので、文字を入力します。その後、枠外をクリックします。

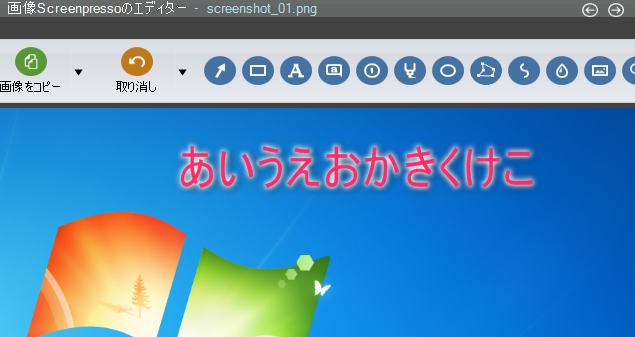
すると、文字が表示されます。

簡単ですね!特にいいと思うのが、デフォルト設定でも文字の外側に色がついていたり影がついていたりするので、そのままでもわりと使えるという点です。ここはデフォルト設定を変えることでもっと自分好みに変更する事ができます。
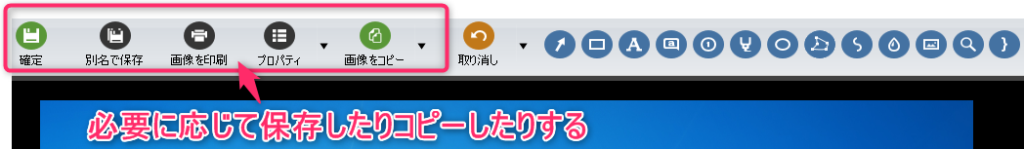
最後にクリップボードにコピーしたり、保存したりします。編集後すぐにWordPressに画像を貼り付けたいような場合「画像をコピー」のアイコンをクリック後、WordPressの投稿画面でCtrl+Vを行うと、画像を簡単に貼り付ける事ができます。

上記は文字列の追加についてを例に操作方法をご紹介しましたが、文字列以外についても同様の手順を行う事で、簡単に画像に追加する事ができます。

Screenpressoの使い方5:オブジェクトのデフォルト設定の変更方法
Screenpressoではデフォルトの色が5つほど用意されています。どれもそのまま使ってもいいですが、デフォルトの状態について、
- 文字サイズを大きくしたい
- 色を変えたい
- グロー(文字の外側の色や大きさ)を設定したい
- フォントを変えたい
- 影の強さを変えたい
- 文字を中央揃えにしたい
- 太さを変えたい
といった要望が使ってくると出てきます。 毎回設定を変えるのは面倒なので、これらはデフォルト設定を変えてしまいましょう。
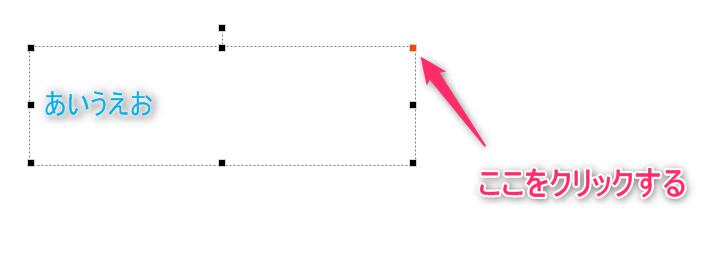
デフォルトの設定変更は、まず追加したオブジェクトをクリックして選択状態にします。すると四隅のどこかがピンク色になっていますので、そこにマウスカーソルを合わせます。

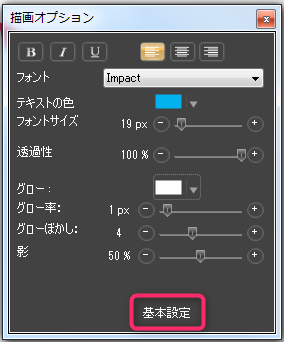
すると描画オプションのダイアログが表示されます。

ここで、フォントや色を変更し、自分の好みの表現ができたら「基本設定」をクリックします。すると次のように、どこに設定を保存するかが表示されます。

既存の表示へ上書きする場合は対象のものを選びます。新規でデフォルト設定を追加したい場合は「新規」をクリックします。
以上でデフォルトの設定を変えることができます。
オブジェクトの描画オプションの設定例
Screenpressoではデフォルトでは6種類のパターンを選ぶ事ができますが、私の場合は少し描画オプションをアレンジして使っています。当サイトではテキストボックスを次のように設定しています。

フォントサイズをデフォルトより大きい設定に変更しています。 ブログで差し込む画像の説明文として使う場合、デフォルトのフォントサイズでは文字が小さいため、大きめにします。20px以上がオススメです。
テキストの外枠に色を付けたいため、グロー(テキストの外側の色)とグロー率(テキストの外側の色の幅)を設定しています。上記の場合、テキストの色はピンクで、グローの色は白としています。グロー率ではテキストの外側に設定する色の幅を変えることができますが、大きすぎても見づらくなるため、2~5pxぐらいにするとテキストがみやすくなるかな思います。
影についてはお好みで設定します。影がない場合、グローと背景色が同じ場合にグローがあることが見えなくなるため、影はつけておいたほうがテキスト部分が浮き上がって見えるので視認性が良くなります。
単にテキストの単一色だけだと味気ないですが、グローと影があるだけで大分印象が変わります。Screenpressoではテキスト色と合わせてグローと影も簡単に設定できるので、これだけでも見た目がスマートになりますね!
まとめ
Screenpressoについて使い方とおすすめの初期設定をご紹介しました。
ブログに載せる画面キャプチャー画像を簡単に編集したいような場合は是非このツールを試してみてはいかがでしょうか。とても簡単に画像に対して装飾を入れることができるようになりますよ!




