
WordPressで使用しているアイキャッチ画像や記事中の画像に対して、元にした画像のサイズを変更したい場合があります。
例えばアイキャッチ画像の場合、次のようなことをしたいことがあります。
- アイキャッチ画像として使用する元画像の大きさを変えたい(縮尺を変えたい)
- 幅を変更したい・高さを変更したい(トリミングしたい)
私の場合、特に画像の中で幅は変えずに高さのみ変更したいということがよくあります。元画像が1920×1280というような場合、まず幅がそこまで必要ではありませんし、縮尺を変えずに小さくしたとしても、高さをもう少し減らしたいということがよくあり、悩んでいました。
WordPressに画像をアップロードする前に画像編集ソフトや画像編集 サービスを利用すれば可能ではあります。しかし意外と手間がかかりめんどくさい面があるため、WordPress内でこれらの操作が行えれば便利だなと思っていたのですが、WordPressの機能で実現できるよね、ということを思い出しました。
そこで今回は、WordPressにアップロードした画像に対してサイズの変更や幅・高さの変更(トリミング)を行う方法をご紹介します。画像編集ソフトやサービスを使わずにWordPressの機能を用いて画像サイズの調整が簡単に出来ますので、是非試してみてください。
Webサービスを用いて画像編集を行う場合
まずはじめにWebサービスを用いて画像編集を行う場合を紹介します。
画像編集といえばPhotoshopですが、初心者にはハードルが高いのとそこまで豊富な機能は必要ではないため、Webサービスを使うのが便利です。
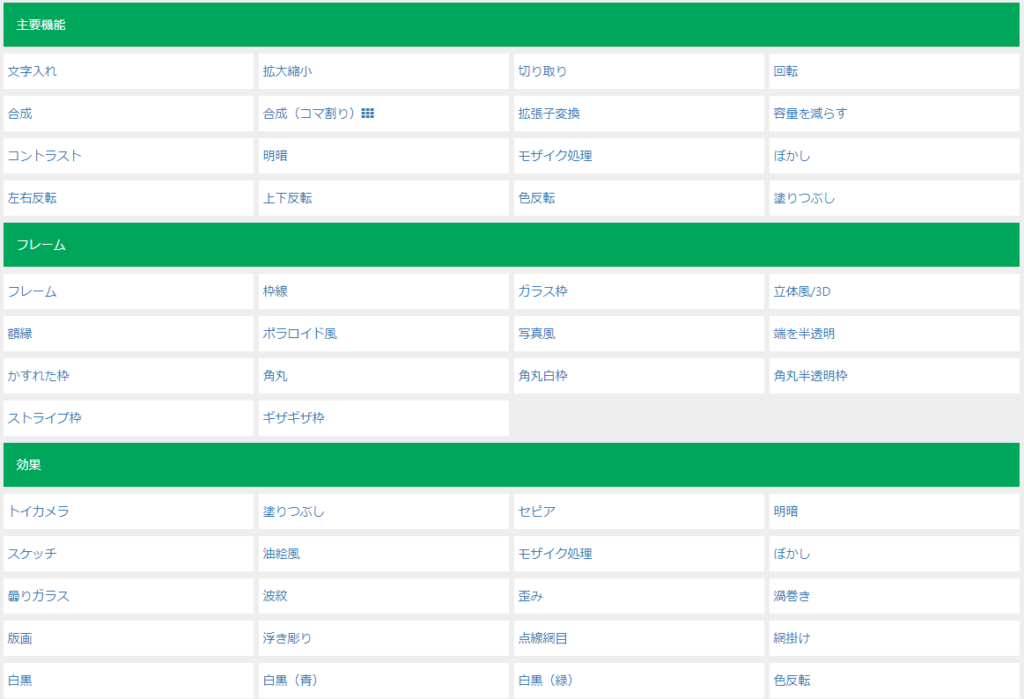
私がよく使うのは、バナー工房というWebサービスです。
このサービスは画像編集に関わる豊富な機能を用意していますので、画像に対して何か編集を行いたい時は手軽にしかも無料で使えるのでとても便利です。

画像への文字入れ、拡大縮小、切り取り、容量を減らす、モザイク処理、ぼかし、塗りつぶし、といった機能が用意されていますので、ちょっとした編集はこのサービスですべて実現できるのではないでしょうか。
WordPressの機能を用いて画像のサイズ変更・トリミングを行う場合
次に、WordPressで行った場合です。
画像編集Webサービスのように豊富な編集機能は用意されていませんが、その分シンプルな操作で手軽に出来るのがメリットです。
WordPressの画像編集では、次のような基本的な操作が行えます。
- 画像の縮尺の変更(サイズの変更)
- 画像の切り取り(トリミング)
- 画像の上下反転
- 画像の左右反転
- 画像の縦→横変換
- 画像の横→縦変換
ここでは「画像の縮尺の変更(サイズの変更)」と「画像の切り取り(トリミング)」が使える機能ですので、この2つをご紹介します。
WordPressで画像の縮尺を変更する方法(サイズの変更)
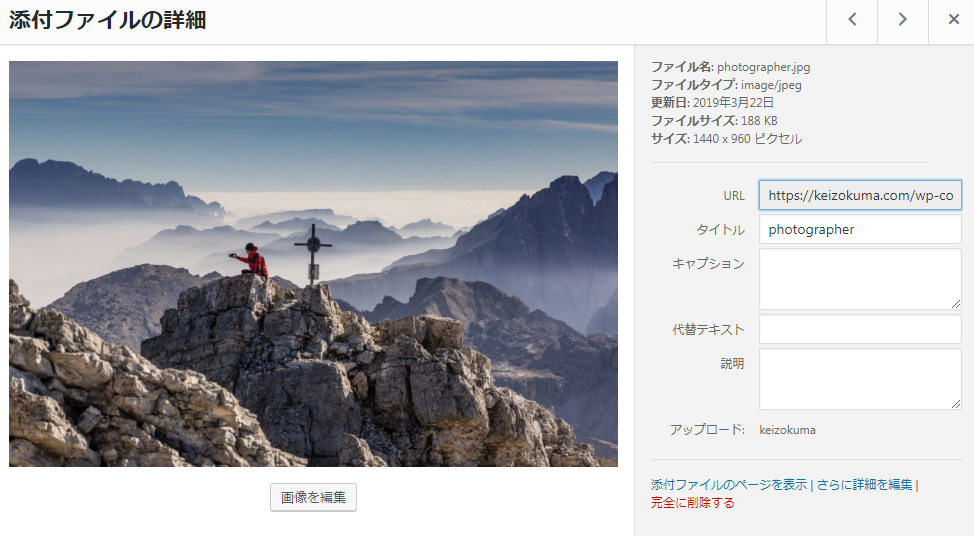
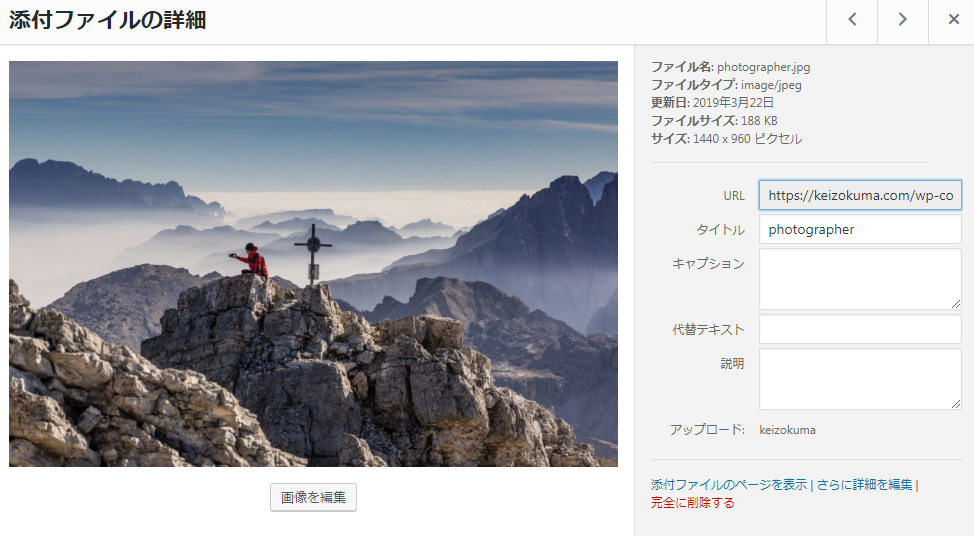
画像の縦横の比率を変えずに縮尺を変更してサイズを変えたい場合、WordPressのメディアライブラリから編集が可能です。 WordPressのメディアライブラリから編集したい画像の詳細を表示します。

画像の下にある「画像を編集」ボタンをクリックします。
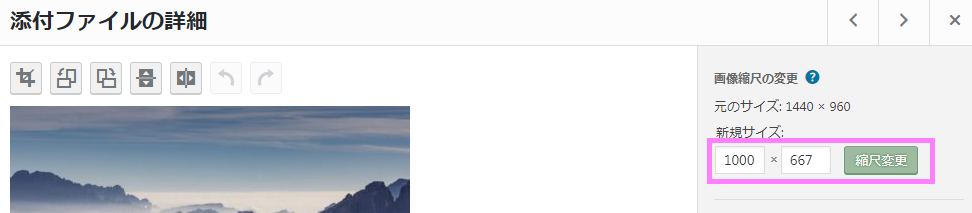
編集画面が表示され、右側の「画像縮尺の変更」の部分からサイズを指定し、縮尺変更ボタンをクリックします。新規サイズは幅または高さを指定すると、自動的にもう片方も入力されます。

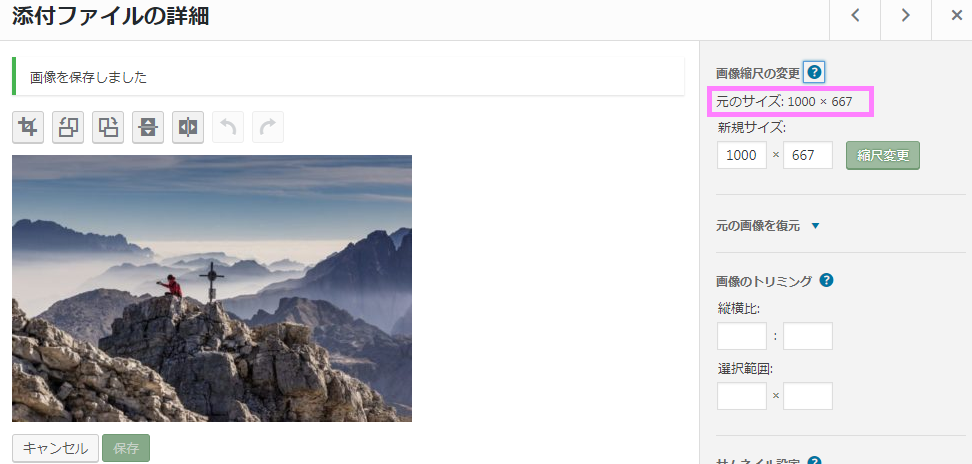
縮尺変更をするとすぐに変更が適用され、再度編集画面が表示されます。以下のように、指定したサイズに画像のサイズが変更されていることが分かります。

元画像が大きいような場合、この操作で縮尺を変更することで、画像の容量も減らすことができます。
WordPressで画像の切り取り(トリミング)を行う方法
WordPressでは画像の高さのみ変える、幅のみ変える、といったトリミングも可能です。
まず、WordPressのメディアライブラリから編集したい画像の詳細を表示します。

画像の下にある「画像を編集」ボタンをクリックします。
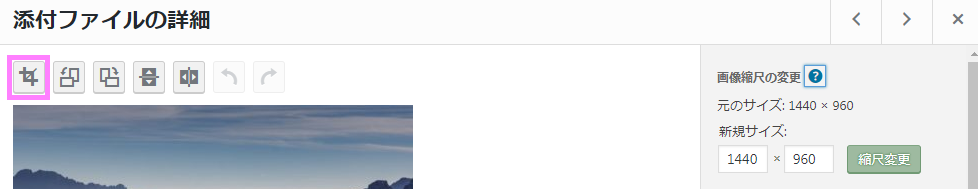
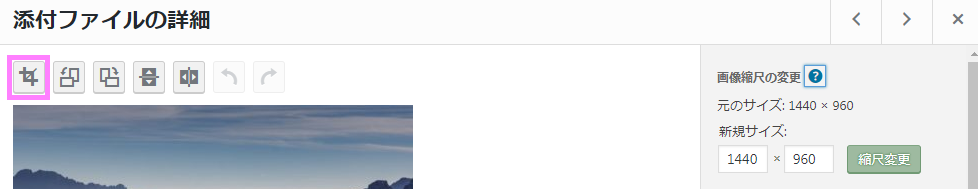
編集画面が表示されるため、画像左上のトリミングアイコンをクリックします。以下の部分です。

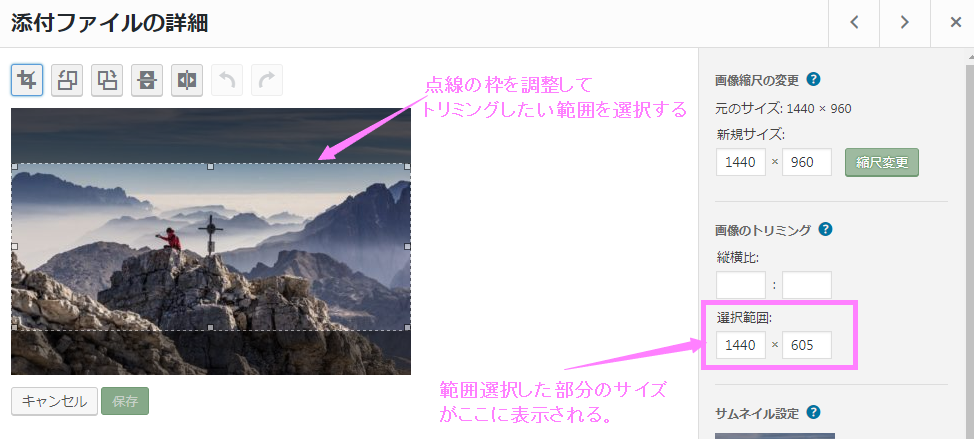
ボタンをクリックすると画像に点線が表示されますので、点線をドラッグ&ドロップでサイズを調整して範囲を指定します。

トリミングしたい範囲を選択したら、再度画面左上のトリミングボタンをクリックします。

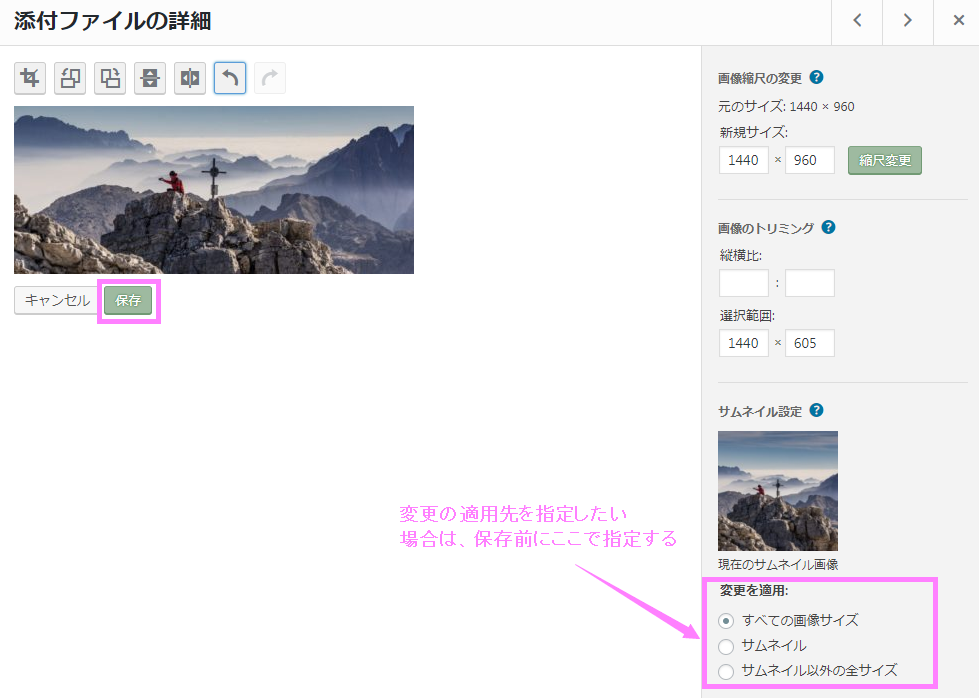
すると、トリミング後の画像イメージが表示されますので、確認後、画像下の保存ボタンをクリックします。

これで操作は完了です。サムネイルは変更を適用したくないような場合、右下から適用先を指定します。
操作はとても簡単ですね。
まとめ
今回は、WordPressの機能を使って画像のサイズ変更(縮尺変更、トリミング)する方法をご紹介しました。
縮尺の変更や画像の高さの調整といった事であれば画像編集サービスを使わなくても実現可能なため、この方法を用いることで編集の手間が軽減されると思います。



