
サイトへのログイン情報(IDとパスワード)をどのように管理しているでしょうか?
頭の中で全て覚えている人はほぼいないと思いますが、各種サイトへのログイン情報をブラウザに保存している方は結構多いのではないかと思います。
私もその一人です。
パスワード管理ツールを使ったほうがセキュリティー的にもよいとは思うのですが、手軽さや手間など色々考慮すると、一番手っ取り早いブラウザへの保存が欠かせないものになっています。
- 新しいサイトでログインIDとパスワードを入れてEnterを押すと、画面の右側に「保存しますか?」のダイアログが自動的に出てきてくれるので、「保存」をすれば次回以降は特に気にせずログインできるようになる
- サイト毎にIDとパスワードを覚えなくてもよい
サイト毎にIDとパスワードを覚えなくてもよいというのが一番のメリットだと思います。
ただ、覚えなくてもよい反面、いざ必要な時に分からないといった現象が発生します。
例えば次のようなケースでは、IDとパスワードの情報が必要になってきます。
- 普段使用するPC/スマホとは違う環境(PC/スマホ/タブレット)でサイトにログインする必要がある場合
- ブラウザに保存したと思っていたら実は保存しておらず分からなくなった場合
- ブラウザのキャッシュをクリアしてしまい、ログイン情報も一緒に消えてしまった場合
上記の1以外の場合はどうしようもありませんが、1の場合は割と簡単に確認をすることができます。
そこで今回は、ログイン情報(IDとパスワード)をブラウザに保存しているようなケースにおいての、何を保存していたのか確認する方法をご紹介します。
Chrome、Edge共に簡単に確認することができますので、ログイン情報が知りたいと思った場合は是非参考にしてみてください。
パスワード確認の前に
ブラウザに保存しているログイン情報を確認する前に、ログイン画面に入力している文字が正しいかをまず確認しましょう。
入力しているID・パスワードは本当に間違っていない?
基本的にはログインIDとログインパスワードの2つを入力するかと思いますが、ログインできない場合はそのどちらか、もしくは両方が間違っていると考えれられます。
IDもパスワードも絶対間違えずに入力しているし!
と思っていても、ログインできない以上、どこか間違っているのです。
特に、普段PCからログインしているが、スマホからログインしようしたらエラーでログインできないというケースにおいては、次の点を確認してみてください。
- スペースの半角・全角違い(特にログイン名が日本語の場合)
- アットマークの半角・全角違い(特にログイン名がメールアドレスの場合)
- 記号の半角・全角違い(特にハイフン、アンダースコア)
それでもログインできない場合、ブラウザに保存してあるログイン情報を確認してみましょう。
パスワードはルールを決めてつける
本題から逸れますが、パスワードが思い出せないような場合、サイト毎にランダムに決めているためと想定されます。
※パスワードはどのサイトも共通にしている、というケースであれば、今回のような「わからない」がそもそも発生しません。共通パスワードはそれはそれで問題ですが・・・
そのため、パスワードには自分が思い出せるようなルールを決める、というのを今回を機にやってみると良いと思います。こうすることで、サイト毎にパスワードを覚えなくても、ルールに当てはめるとこれかな?というのを推察できるようになります。
パスワードの自分ルールの例としては、例えば次のようなものが考えられます。
- 先頭は大文字にする
- 固定の文字や数字を入れる
- 使用する記号を決める
- 使用するサイトを表す文字を決める
- 組み合わせ順序を決める
(例)先頭大文字の固定文字 + 記号 + サイト用文字 + 記号 + 数字
ここにはない自分独自のルールも盛り込むとさらに良いと思います。
こうしたルールを決めてパスワードを作ることで、パスワードが強固になり、さらにパスワード文字数も稼げ、さらに忘れにくい(覚えていなくても思い出せる)ようになります。
ブラウザに保存したログイン情報の確認方法
ログイン情報をブラウザに保存している場合、その情報はそのままブラウザにて確認することができます。
記事投稿時点で利用シェアが多いと思われるChromeとEdgeの場合において、確認方法は次の通りとなっています。
Google Chromeの場合の確認方法
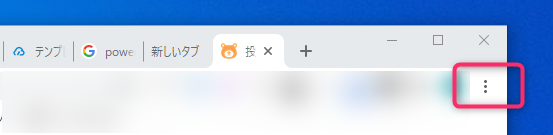
Chromeを開き、ブラウザ右上の・・・ボタンをクリックします。

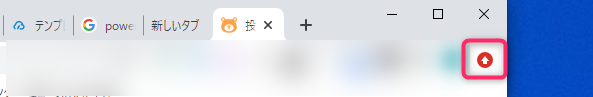
次のように・・・ボタンが表示されずに家マークのアイコンが表示される場合、家マークのアイコンをクリックしてブラウザのアップデートを行ってください。
Chromeの再起動後は・・・ボタンが表示されるようになります。

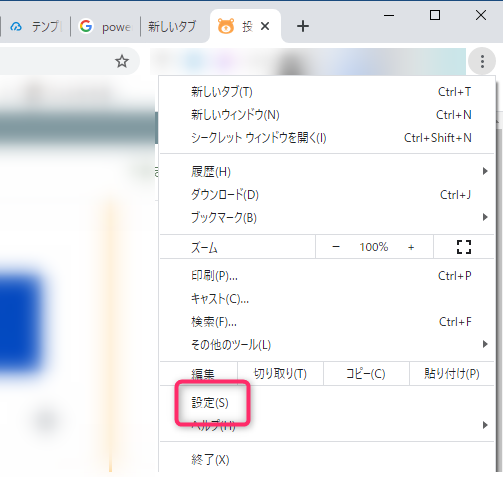
次に、表示されたメニューの中から「設定」をクリックします。

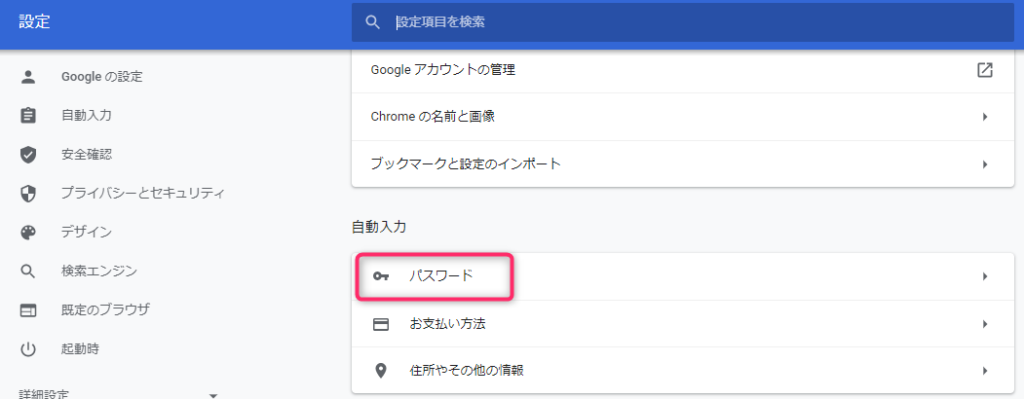
するとChromeの設定画面が表示されますので、自動入力の枠の中にある「パスワード」をクリックします。

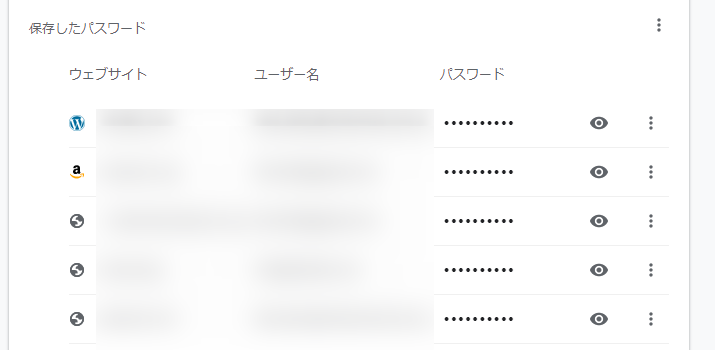
すると、保存したパスワードが一覧で表示されます。
(一覧にはウェブサイト、ユーザ名、パスワードが表示されますが、パスワードは●●●と伏せて表示されます)

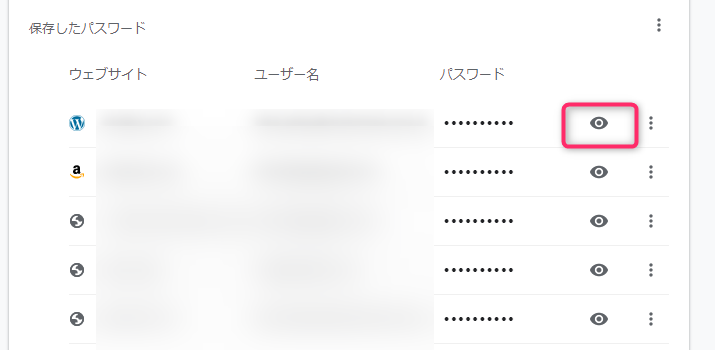
この保存したパスワード一覧の中から、確認したい対象のサイトを見つけ、その行の目のアイコンをクリックします。

PCへのIDとパスワードを入力すると、●●●●で伏せられていた部分にパスワードが表示されますので、確認できるようになります。
簡単にパスワードを調べることができました。
場合によってはパスワードは覚えていたものと合っていることもあります。その場合、サイトへのログイン名(ユーザ名)の部分をメモして、対象のサイトのログイン画面で入力するようにしましょう。
Microsoft Edgeの場合の確認方法
Edgeの場合もChromeとほぼ同じ操作で確認が可能です。
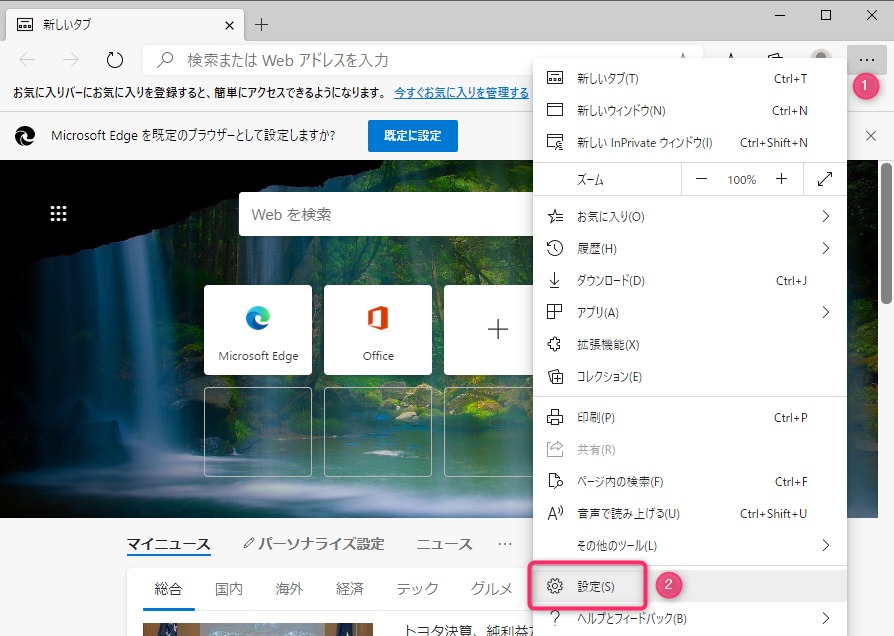
まずEdgeを開き、画面右上の・・・ボタンから「設定」をクリックします。

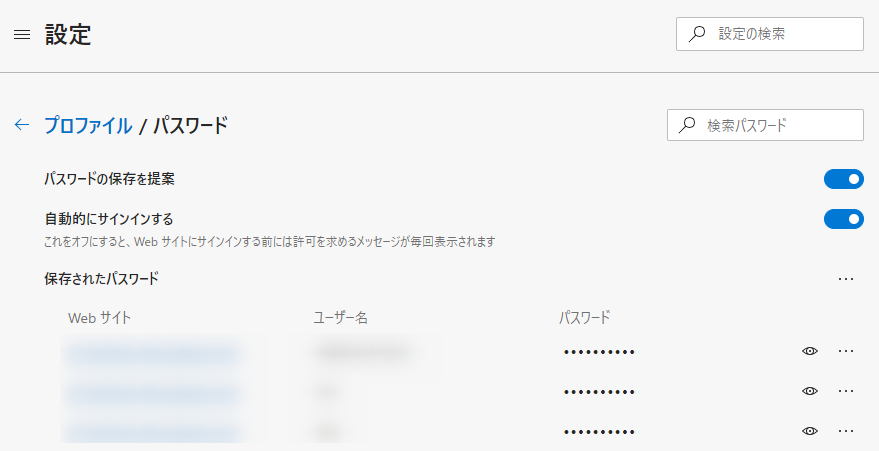
Edgeの設定画面が表示されますので、その中から「パスワード」をクリックします。

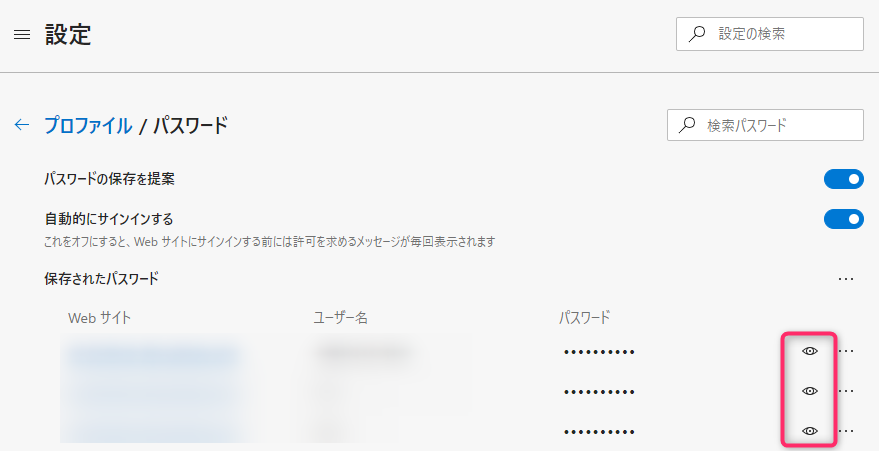
保存されたパスワードが一覧表示されます。表示的にはChromeの場合と同じですね。

あとへ目のアイコンをクリックしてパスワードを確認します。

Edgeはクロニウム版になったので、設定画面もChromeに近しい形になっていますね。
まとめ
Chrome/Edgeに保存しているサイトのログイン情報(ユーザ名、パスワード)の確認方法についてご紹介しました。
ブラウザへのパスワードの保存は便利な反面、ふと確認したいときにどうやるのかわからないケースがありますが、本内容を参考に覚えてみてはいかがでしょうか。
ただし、ブラウザのキャッシュをクリアしたりして保存済みの情報そのものがなくなってしまった場合はどうしようもありません。そのようになってしまうケースはあり得ますので、パスワードは自分ルールを決めてつけるようにし、いざなくなっても思い出せる(類推できる)ようにしておくとよいでしょう。



